Zusätzliche Funktionen von HTML
Zusätzliche Funktionen
Dave Regett , 29. August 2000
Nachdem die wichtigsten Merkmale untersuchen, lassen Sie uns auf komplexere bewegen. Jetzt werden Sie lernen, wie Sie:
- verwenden gezwungen Zeilenumbrüche
- Verwenden Sie non-breaking Leerzeichen
- Verwenden Sie die Codes für Sonderzeichen
- Erstellen von Links zu Textauszüge
- verwenden vorformatierte Text
- zu platzieren Text um Bilder
- identifizieren Links in den Kreis Bilder
- erstellen von Tabellen
- verwenden Roll-Overs und andere Tricks
ps Zur Aufrechterhaltung der Routine im Markup empfehlen die Verwendung der HTML - Tidy .
Zwangspausen
Manchmal kann man gezwungen Zeilenumbrüche müssen. Dies geschieht , um die Elemente br verwenden. Zum Beispiel wollen Sie eine Postanschrift beinhalten:
<P> The Willows <br> 21 Runnymede Avenue <br> Morton-in-the-Sumpf <br> Oxfordshire OX27 3BQ </ p>
Br Element hat nie ein Ende - Tag. Gemeinsame Elemente, hat keine End - Tags leer genannt werden.
Die Verwendung von nicht-breaking Leerzeichen
Browser automatisch den Text, um zu brechen, das Feld zu entsprechen. Zeilenumbrüche werden in der Feldlücke gemacht. Manchmal möchte man einen Zeilenumbruch zwischen bestimmten Wörtern zu verhindern. Zum Beispiel zwischen den Worten des Firmennamens - "Coca Cola". Um dies zu tun, statt der Leertaste eine Kombination von Zeichen & nbsp zu verwenden; Zum Beispiel:
Gesüßt mit Kohlensäure versetzte Getränke wie Coca-Cola & nbsp; Cola haben im ganzen Universum populär geworden.
Nicht mehr als ein non-breaking Leerzeichen in einer Reihe für den Offset-Text. Der Offset sollte mit Hilfe von Stilregeln organisiert werden.
Codes Sonderzeichen
Für die Schreibweise von Urheber- oder Marken ist bequem entsprechende Schilder zu verwenden:
| Symbol | Kombination | Beispiel |
|---|---|---|
| Copyright-Zeichen | & Copy; | Copyright © 1999 W3C |
| Eingetragene Marke | & Reg; | Magico ® |
| Warenzeichen | & # 8482; | Webfarer ™ |
Beachten Sie, dass in HTML 4.0, um anzuzeigen, die Marke durch eine Kombination von & Handel bestimmt ist, aber es ist nicht so weit unterstützt als & # 8482;
Weitere nützliche Kombinationen:
| Symbol | Kombination | Beispiel |
|---|---|---|
| Die "kleinere" | & Lt; | < |
| Die "länger" | & Gt; | > |
| Ampersand | & Amp; | & |
| non-breaking Raum | & Nbsp; | |
| em dash | & # 8212; | - |
| Zitat | & Rdquo; | " |
Darüber hinaus gibt es Kombinationen für akzentuierte Zeichen und verschiedene andere Symbole des Latin-1 Satz:
| & Nbsp; | & # 160; | Ð | & ETH; | & # 208; | |
|---|---|---|---|---|---|
| ¡ | & Iexcl; | & # 161; | Ñ | & Ntilde; | & # 209; |
| ¢ | & Cent; | & # 162; | Ò | & Ograve; | & # 210; |
| £ | & Pfund; | & # 163; | Ó | & Oacute; | & # 211; |
| ¤ | & Curren; | & # 164; | Ô | & Ocirc; | & # 212; |
| ¥ | & Yen; | & # 165; | Õ | & Otilde; | & # 213; |
| | | & Brvbar; | & # 166; | Ö | & Ouml; | & # 214; |
| § | & Sekte; | & # 167; | × | & Zeiten; | & # 215; |
| ¨ | & Uml; | & # 168; | Ø | & Oslash; | & # 216; |
| © | & Copy; | & # 169; | Ù | & Ugrave; | & # 217; |
| ª | & Ordf; | & # 170; | Ú | & Uacute; | & # 218; |
| " | & Laquo; | & # 171; | Û | & Ucirc; | & # 219; |
| ¬ | & Not; | & # 172; | Ü | & Uuml; | & # 220; |
| & Shy; | & # 173; | Ý | & Yacute; | & # 221; | |
| ® | & Reg; | & # 174; | Þ | & THORN; | & # 222; |
| ¯ | & Macr; | & # 175; | ß | & Szlig; | & # 223; |
| ° | & Deg; | & # 176; | à | & Agrave; | & # 224; |
| ± | & Plusmn; | & # 177; | á | & Aacute; | & # 225; |
| ² | & Sup2; | & # 178; | â | & Acirc; | & # 226; |
| ³ | & Sup3; | & # 179; | ã | & Atilde; | & # 227; |
| ' | & Acute; | & # 180; | ä | & Auml; | & # 228; |
| μ | & Micro; | & # 181; | å | & Aring; | & # 229; |
| ¶ | & Para; | & # 182; | æ | & Aelig; | & # 230; |
| · | & Middot; | & # 183; | ç | & Ccedil; | & # 231; |
| ¸ | & Cedil; | & # 184; | è | & Egrave; | & # 232; |
| ¹ | & Sup1; | & # 185; | é | & Eacute; | & # 233; |
| º | & Ordm; | & # 186; | ê | & Ecirc; | & # 234; |
| " | & Raquo; | & # 187; | ë | & Euml; | & # 235; |
| ¼ | & Frac14; | & # 188; | ì | & Igrave; | & # 236; |
| ½ | & Frac12; | & # 189; | í | & Iacute; | & # 237; |
| ¾ | & Frac34; | & # 190; | î | & Ikr; | & # 238; |
| ¿ | & IQuest; | & # 191; | ï | & Iuml; | & # 239; |
| À | & Agrave; | & # 192; | ð | & Eth; | & # 240; |
| Á | & Aacute; | & # 193; | ñ | & Ntilde; | & # 241; |
| Â | & Acirc; | & # 194; | ò | & Ograve; | & # 242; |
| Ã | & Atilde; | & # 195; | ó | & Oacute; | & # 243; |
| Ä | & Auml; | & # 196; | ô | & Ocirc; | & # 244; |
| Å | & Aring; | & # 197; | õ | & Otilde; | & # 245; |
| Æ | & Aelig; | & # 198; | ö | & Ouml; | & # 246; |
| Ç | & Ccedil; | & # 199; | ÷ | & Teilen; | & # 247; |
| È | & Egrave; | & # 200; | ø | & Oslash; | & # 248; |
| É | & Eacute; | & # 201; | ù | & Ugrave; | & # 249; |
| Ê | & Ecirc; | & # 202; | ú | & Uacute; | & # 250; |
| Ë | & Euml; | & # 203; | û | & Ucirc; | & # 251; |
| Ì | & Igrave; | & # 204; | ü | & Uuml; | & # 252; |
| Í | & Iacute; | & # 205; | ý | & Yacute; | & # 253; |
| Î | & Ikr; | & # 206; | þ | & Thorn; | & # 254; |
| Ï | & Iuml; | & # 207; | ÿ | & Yuml; | & # 255; |
Für griechische und mathematische Symbole in Unicode definiert ist, erlaubt numerische Referenzen zu verwenden. Weitere Details sind in der HTML-Spezifikation 4. Hinweis diskutiert, die Kombinationen von Namen nicht in Navigator erkannt 4, so empfiehlt es sich, die numerischen Zeichenreferenzen zu verwenden.
Referenzen Fragmente Web-Seiten
Stellen Sie sich vor, dass Sie eine lange Web-Seite Inhaltsverzeichnis am Anfang geschrieben. Wie ein Inhaltsverzeichnis Links zu den entsprechenden Abschnitten zu machen?
Nehmen wir an, daß jeder Abschnitt mit einem Header beginnt, zum Beispiel:
<H2> Local Nacht Spots </ h2>
Machen Sie den Titel der Zweck eines Hypertext - Link ist möglich, mit dem folgenden Code: lt; a name = ID> .... </a>
<H2> <a name="night-spots"> Lokale Nacht Spots </a> </ h2>
Das Attribut name gibt den Namen verwendet, um die Referenzziel zu identifizieren, in diesem Fall: "Nacht-Spots". Im Wesentlichen erlaubt nun den folgenden Link, um die folgenden:
<Ul> ... <Li> <a href="#night-spots"> Lokale Nacht Spots </a> </ li> ... </ Ul>
Das Symbol # vor dem Namen des Ziels erforderlich ist. Wenn das Ziel ist ein Verweis auf die Handlung eines Freundes Ort Web-Adresse dieses Gesetzes vor dem Symbol #. Wenn beispielsweise die Handlung "http://www.bath.co.uk/" befindet, sollte Bezug wie folgt sein:
<a href="http://www.bath.co.uk/#night-spots"> Lokale Nacht Spots </a>
In Zukunft wird es möglich sein , die zu Referenzzwecken ohne <a> Element zu bestimmen. Die neu Methode ist viel einfacher, weil man einfach nur den Titel der ID - Eigenschaft, zum Beispiel werden müssen hinzufügen:
<H2 id = "Nacht-Spots"> Lokale Nacht Spots </ h2>
Diese Methode funktioniert nicht für die 4. Generation-Browser oder auch ältere Browser, so dass es sollte mit Vorsicht verwendet werden!
Formatierter Text
Einer der Vorteile von Web ist die automatische Splitting Text in Einklang mit der aktuellen Fenstergröße. Aber manchmal ist die Notwendigkeit, es zu vermeiden, beginnt. Zum Beispiel in dem Fall eines auf der Anzeige des Programmcodes. Dies geschieht , pre - Element verwendet wird . Zum Beispiel:
<Pre>
Leere Knoten :: entfernen ()
{
wenn (i)
prev-> next = next;
else if (Elternteil)
Eltern-> SetContent (null);
if (nächste)
Next-> prev = prev;
parent = null;
}
</ Pre>
die wie folgt dargestellt wird:
Leere Knoten :: entfernen ()
{
wenn (i)
prev-> next = next;
else if (Elternteil)
Eltern-> SetContent (null);
if (nächste)
Next-> prev = prev;
parent = null;
}
Die Farben von Text und Hintergrund verwenden Stylesheets festgelegt. Bitte beachten Sie, dass alle Zeilenumbrüche und Lücken in der gleichen Weise erzeugt, wie sie in den HTML-Code angezeigt. Die Ausnahme ist ein Newline unmittelbar nach dem Start - Tag <pre> und unmittelbar vor dem End - Tag </ pre>, die nicht berücksichtigt. Dies bedeutet, dass das folgende Beispielpaar wird identisch generiert werden:
<Pre> formatierten Text </ pre> <Pre> formatierten Text </ Pre>
Normalerweise formatierten Text erzeugt mit proportionale Schrift, in dem alle die gleiche Breite haben. Wenn wir die Position des Stils für das pre - Element definieren, haben einige Browser keine proportionale Schrift verwenden, so müssen Sie die Eigenschaft font-family zu definieren. Zum Beispiel, wenn Sie wollen, dass alle Elemente der vorge in grün eingereicht, erlaubt die nächste Position Stil zu definieren:
<Style type = "text / css">
pre {color: green; Hintergrund: white; font-family: Monospace; }
</ Style>
Bei der Einstellung der Textfarbe empfohlen ähnlichen Satz als Hintergrundfarbe. Dies stellt sicher, dass das Fehlen von Situationen, in welcher Zeit die Farbe nur schwer von der Hintergrundfarbe des Textes zu unterscheiden. Statt die Hintergrundfarbe für eine Pre Einstellung erlaubt Elemente seiner Elementkörper zu installieren, zum Beispiel:
<Style type = "text / css">
body {color: black; Hintergrund: white; }
pre {color: green; font-family: Monospace; }
</ Style>
Platzieren von Text um Bilder
In HTML erlaubt, ob das Bild zu wählen, wird als Teil der aktuellen Textzeile entweder auf der rechten oder linken Rand angebracht werden berücksichtigt werden. Dies wird durch das Attribut align bestimmt. Wenn das Attribut align nach links gesetzt ist, wird das Bild nach links Feld angebracht. Wenn Sie setzen rechts - nach rechts. Zum Beispiel:
<P> <img src = "sun.jpg" alt = "Sunburst Grafik" width = "32" height = "21" align = "left"> Der Text wickelt sich um das Bild auf der rechten Seite. </ p>
Es wird wie folgt dargestellt werden:
![]() Der Text wickelt sich um das Bild auf der rechten Seite.
Der Text wickelt sich um das Bild auf der rechten Seite.
Hier ist , wie align zu verwenden = "right"
<P> <img src = "sun.jpg" alt = "Sunburst Grafik" width = "32" height = "21" align = "right"> Dieser Text wickelt sich um das Bild auf der linken Seite. </ p>
Es wird wie folgt dargestellt werden:
![]() Der Text wickelt sich um das Bild auf der linken Seite.
Der Text wickelt sich um das Bild auf der linken Seite.
So generieren Text unter dem beigefügten Bild fortgesetzt, ist es erlaubt , das Element <br clear=all> zu verwenden, zum Beispiel:
<P> <img src = "/ img / site / sun.jpg" alt = "Sunburst Grafik" width = "32" height = "21" align = "right"> Dieser Text beginnt auf der linken Seite des Bildes.
<br clear="all"> Hier beginnt eine neue Zeile unter dem beigefügten Bild befindet. </ P>
Es wird wie folgt dargestellt werden:
![]() Dieser Text beginnt auf der linken Seite des Bildes.
Dieser Text beginnt auf der linken Seite des Bildes.
Hier beginnt eine neue Zeile unter dem beigefügten Bild befindet.
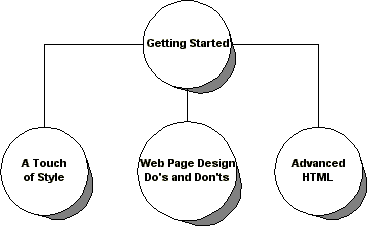
Bereiche der Bilder als Links
Das folgende Bild ist eine Art Karte von mehreren Web-Seiten. Um auf die entsprechende Seite zu springen, müssen Sie auf den Kreis klicken.

Diese Karte markiert ist wie folgt:
<P align = "center"> <Img src = "pages.gif" width = "384" height = "245" alt = "Sitemap" usemap = "# Sitemap" border = "0"> <Karte name = "Sitemap"> <Bereich shape = "Kreis" coords = "186,44,45" href = "overview.html" alt = "Erste Schritte"> <Bereich shape = "Kreis" coords = "42,171,45" href = "Style.html" alt = "Ein bisschen Stil"> <Bereich shape = "Kreis" coords = "186,171,45" alt = "Gestaltung von Web-Seiten"> <Bereich shape = "Kreis" coords = "318,173,45" href = "advanced.html" alt = "Advanced Kurs HTML"> </ Karte> </ P>
src img Element Attribut gibt das Bild "pages.gif". Usemap Attribut gibt einen Link zu einem Kartenelement. Es verwendet Web-Links damit auch das Symbol # verwendet. Für das Attribut border auf "0" gesetzt, so dass um das Bild nicht blau Gesicht schien haben.
Kartenelement gibt an, welche Bilder der Bezirk Links dienen. Das Attribut name entspricht dem Attribut des img - Element ist auch die usemap etwa das gleiche wie das Element <a> Name Eigenschaft tätig ist . In der Praxis wird das Kartenelement gezwungen, in der bla bla-Datei sein, die auch Element img.
Flächenelement wird verwendet, um den Kreis Bild zu bestimmen und mit Web-Links verknüpfen. Attribut Form die Form des Kreises bestimmt: "rect" (rechteckig), "Kreis" (Kreis) oder "poly" (Polygon). Kreis coords Attribut definiert die Koordinaten in Abhängigkeit von der Form.
- rect: die x - Koordinate des linken Randes, die y - Koordinate der oberen Kante, die x - Koordinate des rechten Randes, die y - Koordinate des linken Randes
- Kreis: die x von der Mitte der y - Koordinate des Zentrums, dlyaus
- poly: x 1, y 1, x 2, y 2, ... x n, y n
Der linke obere Fleck wird die Quelle des Bildes betrachtet, die x- und y es gleich Null ist, die x-Koordinate erhöht sich auf der rechten Seite auf der Strecke, die y-Koordinate - nach unten. Die meisten Mittel für die Arbeit mit Bildern ermöglicht es, die Koordinaten von jedem beliebigen Punkt des Bildes zu erwerben.
Wenn mehrere Überlappungsbereiche, die Priorität der Domäne durch das erste der überlappenden definiert besitzt (dh es ist die entsprechende Wirkung stellt sich, wenn die Maus angeklickt wird). Für komplexere Formen ist die Kreis Aktie ein inaktiver durch Schließen sie einen Kreis mit nohref Attribut, zum Beispiel zu machen erlaubt:
<Bereich shape = "Kreis" coords = "186,44,50" nohref> <Bereich shape = "Kreis" coords = "186,44,100" href = "overview.html" alt = "Erste Schritte">
Der erste Kreis erzeugt einen inaktiven Bereich in dem Kreis mit größerem Durchmesser von dem zweiten Flächenelement angelegt. Um inaktive Bezirk zu übernehmen, muss sie in den aktiven, sonst imte Priorität eingeräumt werden bis zum aktiven Bereich.
Warum die Alt - Eigenschaft
alt Flächenelement Attribut wird verwendet , der Text dem Verweis verweisen angeben. Ohne dieses Attribut Karte für Menschen zur Verfügung, die, aus welchem Anlass das Bild nicht gesehen haben.
Tabellen
Die Tische sind für Informationen über die Lage der Objekte auf der Seite verwendet. Sie können die Tabelle ziehen die Felder zu füllen, setzen ihre feste Breite oder erlaubt es dem Browser, um die Tabellen nach ihrem Auftreten automatisch die Größe wird.
Die Tabellen bestehen aus einer oder mehreren Reihen von Zellen. Hier ist ein Beispiel für die einfältig:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Hier ist die Auszeichnung für diese Tabelle:
<Table border = "1"> <Tr> <th> Jahr </ th> <th> Vertrieb </ th> </ tr> <Tr> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Tr> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Element Tabelle ist eine Tabelle Behälter. Die Grenze Attribut gibt die Dicke der Flächen in Pixeln. Tr Element ist eine Zeile der Tabelle Container. Elemente th und td sind die Behälter für die Kopf- und Datenzellen sind.
Feld in der Zelle
mit dem cellpadding - Attribut auf dem Tisch Element Zoom - Feld in allen Zellen auf einmal erlaubt. Sie können beispielsweise die Felder gleich 10 Pixel:
<Table border = "1" cellpadding = "10">
es wird wie folgt aussehen:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Der Abstand zwischen den Zellen
Attribut cellSpacing gibt den Abstand zwischen den Zellen. Stellen Sie eine Lücke zwischen den Zellen von 10:
<Table border = "1" cellpadding = "10" cellspacing = "10">
Die Tabelle wird wie folgt aussehen:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Die Breite des Tisches
Die Breite der Tabelle darf die Breite Attribut gesetzt werden verwenden. Der Wert kann in Pixel oder die Breite vorhanden ist, oder einen Wert Prozentsatz der Prozentsatz der Raum zwischen den linken und rechten Rand entspricht. Beispielsweise wird es auf die Breite des 80% Spalt zwischen den Feldern der Tabelle gleich:
<Table border = "1" cellpadding = "10" width = "80%">
Die Tabelle wird wie folgt aussehen:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Die Ausrichtung von Text in Zellen
Standardmäßig Browser glatt Text in den Kopfzellen (th) in der Mitte, aber die Datenzellen (td) auf der linken Seite. Erlaubt die Ausrichtung über align - Attribut zu ändern , die auf jede Zelllinie angewendet werden kann , um (tr - Element). Er kann die Werte "left" (links), "center" (in der Mitte) oder "rechts" (rechts) halten:
<Table border = "1" cellpadding = "10" width = "80%"> <Tr align = "center"> <th> Jahr </ th> <th> Vertrieb </ th> </ tr> <Tr align = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr align = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Tr align = "center"> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Die Tabelle wird wie folgt aussehen:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Attribut valign nur Blabla die vertikale Ausrichtung des Zellinhalts bestimmt. Es wird mit den Werten "top" (oben), "mittel" (Mitte) oder "unten" (nach unten) kann auch mit einer beliebigen Zelle oder Zeile verwendet werden. Standardmäßig wird der Inhalt der Kopfzellen (th) zentriert ist, aber der Inhalt dieser Zellen am linken Rand und auf der Oberseite der Zelle ausgerichtet ist.
Leere Zellen
Browser sind unterschiedlich leere Zellen behandelt. Vergleichen:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
| 2003 |
plus
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 |
Zuletzt kommt, wenn die Zelle leer ist:
<Td> </ td>
Um dies zu vermeiden, setzen Sie es in einem non-breaking Raum:
<Td> & nbsp; </ td>
Die Zellen, die mehrere Zeilen oder Spalten erstrecken
Lassen Sie uns die vorherige Probe ergänzen, Aufteilung der Umsatz in den nördlichen und südlichen Regionen:
| Jahr | der Verkauf | ||
|---|---|---|---|
| Norden | Süden | nur | |
| 2000 | $ 10M | $ 8M | $ 18M |
| 2001 | $ 14M | $ 11M | $ 25M |
Titel "Jahr" umfasst jetzt zwei Linien, aber die Überschrift "Sales" - drei Säulen. Dies wird erreicht durch die Installation einer Route Attribute rowspan und colspan sind. Hier ist die Auszeichnung für dieses Beispiel:
<Table border = "1" cellpadding = "10" width = "80%"> <Tr align = "center"> <th rowspan = "2"> Jahr </ th> <th colspan = "3"> Umsatz </ th> </ tr> <Tr align = "center"> <th> Nord </ th> <th> South </ th> <th> Total </ th> </ tr> <Tr align = "center"> <td> 2000 </ td> <td> $ 10M </ td> <td> $ 8M </ td> <td> $ 18M </ td> </ tr> <Tr align = "center"> <td> 2001 </ td> <td> $ 14M </ td> <td> $ 11M </ td> <td> $ 25M </ td> </ tr> </ Table>
Dies ermöglichte es vereinfacht, indem unter Verwendung der Tatsache, dass der Browser keine End-Tags für die Zellen und Zeilen in einer Tabelle enthalten:
<Table border = "1" cellpadding = "10" width = "80%"> <Tr align = "center"> <th rowspan = "2"> Jahr <th colspan = "3"> Vertrieb <Tr align = "center"> <th> Nord <th> South <th> Total <Tr align = "center"> <td> 2000 <td> $ 10M <td> $ 8M <td> $ 18M <Tr align = "center"> <td> 2001 <td> $ 14M <td> $ 11M <td> $ 25M </ Table>
Man beachte, dass, wie der Titel "Jahr" zwei Zeilen erstreckt, th Hauptelement in der anderen Zeile in einer anderen Spalte befindet, aber nicht in der ersten.
Tabellen ohne Rahmung
Solche Tabellen sind für die Erstellung und Formatierung von Seiten auf sie Netz weit verbreitet. Um dies zu tun, fügen Sie einfach die Eigenschaft border = "0" cellspacing = "0" in der Tabelle Element:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Dies wird durch Verwendung der folgenden markup erreicht:
<Table border = "0" cellspacing = "0" cellpadding = "10"> <Tr> <th> Jahr </ th> <th> Vertrieb </ th> </ tr> <Tr> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Tr> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Wenn Sie nicht, dass die Cellspacing Eigenschaft zwischen den Zellen angegeben haben leer sein, wie unten dargestellt:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
| 2002 | $ 36M |
Die Verwendung von Farbtabellen
Verwendung Auf dieser Seite eine andere Farbe Hintergrund Kopfzellen und Daten zu installieren Stylesheet . Hier sind einige Arten, die wir Position verwendet:
table {
margin-left: -4%
font-family: sans-serif;
Hintergrund: white;
border-width: 2;
border-color: white;
}
th {font-family: sans-serif; Hintergrund: rgb (204, 204, 153)}
td {font-family: sans-serif; Hintergrund: rgb (255, 255, 153)}
Die letzten beiden Zeilen die Hintergrundfarbe für th und td Zellen in Übereinstimmung mit den gegebenen Werten von rot / grün / blau. Die Nummern müssen bis zu 255 (vollständig gesättigte Farbe) 0 im Bereich.
Auf eine andere Weise die Hintergrundfarbe wird durch Verwendung von bgcolor - Attribut erlaubt. Diese Methode funktioniert in allen Browsern um und erfordert keine Unterstützung für Stylesheets. Zunächst müssen Sie die hexadezimalen Werte von Scharlach, grünen und blauen Farbkomponenten bestimmen, die Sie verwenden möchten. Der Style - Guide hat einen Konverter .
<Table border = "0" cellspacing = "0" cellpadding = "10"> <Tr> <Th bgcolor = "# CCCC99"> Jahr </ th> <Th bgcolor = "# CCCC99"> Umsatz </ th> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2000 </ td> <Td bgcolor = "# FFFF66"> $ 18M </ td> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2001 </ td> <Td bgcolor = "# FFFF66"> $ 25M </ td> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2002 </ td> <Td bgcolor = "# FFFF66"> $ 36M </ td> </ Tr> </ Table>
Zugriff auf die Tabellen
Wenn Sie die Tabelle nicht sehen können, ist es schwer zu verstehen, was das Wort in ihr bewegt. Es macht Sinn, Informationen über den Termin als der Tabellenstruktur zur Verfügung zu stellen. Beschriftungselement ermöglicht es Ihnen, den Titel zu geben und sie entweder über oder unter dem Tisch. caption Element später TR-Element der ersten Reihe angeordnet werden.
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
Diese Tabelle wird durch die folgenden Markierungen gegeben:
<Table border = "1" cellpadding = "10" width = "80%"> <Caption> Die erwartete Ankunft der Verkaufsdaten </ caption> <Tr align = "center"> <Do> Jahr </ th> <th> Vertrieb </ th> </ Tr> <Tr align = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr align = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> </ Table>
Hier ist die Tabelle der meisten bla bla, aber in der Beschriftungselement wird auf Eigenschaft align = "bottom" hinzugefügt:
| Jahr | der Verkauf |
|---|---|
| 2000 | $ 18M |
| 2001 | $ 25M |
Attributübersichtstabelle Element sollte die Struktur der Tabelle für diejenigen zu beschreiben , verwendet werden , die nicht in der Lage sein , diese Grafik betrachten. Zum Beispiel: ". In der Hauptspalte die Jahre gibt, aber in der anderen - die Ankunft des Jahres"
<Table Zusammenfassung = "in der Hauptspalte gibt die Jahre, aber in der anderen - die Ankunft des diesjährigen">
Definieren von Beziehungen zwischen Kopf- und Datenzellen
Wenn die Tabelle auf der Audiovorrichtung oder der Einrichtung zur Beendigung des Braille Alphabet erzeugt wird, hat die Bedeutung anzugeben, welche die Header-Zelle umfassen. Zum Beispiel kann der Browser ein Ton nach oben schaffen und unten oder rechts und mit jeder Zelle auf den Tabellenzellen nach links, bevor die entsprechende Header aussprach.
Um dies zu tun, müssen Sie jede Zellenkopf / Daten Anmerkung zu liefern. Der einfachste Weg , Zelle hinzufügen Headers - Eigenschaft Umfang. Es kann mit den folgenden Bedeutungen verwendet:
- Folge: Die Zelle enthält einen Header für die übrigen Elemente der Stromlinien.
- col: Die Zelle einen Header für die übrigen Elemente der aktuellen Spalte enthält.
Wir wenden es an unseren Tisch:
<Table border = "1" cellpadding = "10" width = "80%"> <Caption> Die erwartete Ankunft der Verkaufsdaten </ caption> <Tr align = "center"> <Th scope = "col"> Jahr </ th> <Th scope = "col"> Umsatz </ th> </ Tr> <Tr align = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr align = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> </ Table>
Für komplexere Tabellen werden Header erlaubt die Eigenschaft für die einzelnen Datenzellen auch eine durch Leerzeichen getrennte Liste von Kennungen Zellen - Header zeigen zu verwenden. Jede Kopfzelle muss die ID - Eigenschaft mit der entsprechenden Kennung besitzen.
Und schließlich sollten Sie die abbr - Attribut Abkürzungen für mehr Titel zu definieren. Das vereinfacht Header-Listen für die Zellen zu hören, zum Beispiel:
<Th abbr = "W3C"> World Wide Web Consortium </ th>
Roll-Overs und andere Tricks
Ein wenig JavaScript kann die Seite deutlich beleben. Hier ist, wie ein "Rollover-Effekte" zu schaffen, zu welchem Zeitpunkt die externe Links ändert, wenn die Stelle an ihrem Mauszeiger anzuzeigen. Darüber hinaus erfahren Sie, wie ein zyklisches erlaubt Banner zu erstellen, die Besucher zu Websites Ihrer Sponsoren umleitet
Roll-Overs
Die häufigste Überroll ist ein Bild, das als Hypertext-Link dient. Wenn der Mauszeiger auf diesem Bild bietet, ändert es, um den Link zu bringen Pflege. Zum Beispiel ist es erlaubt, einen Schein-Effekt, einen Schatten hinzuzufügen, oder einfach die Hintergrundfarbe ändern. Hier ist ein Beispiel:
<Script type = "text / javascript">
if (document.images)
{
image1 = new Bild;
Bild2 = new Bild;
image1.src = "enter1.gif";
image2.src = "enter2.gif";
}
Funktion chgImg (Name, Bild)
{
if (document.images)
{
Dokument [name] .src = eval (Bild + "src.");
}
}
</ Script>
...
<A href = "/" onMouseOver = 'chgImg ( "Enter", "Bild2")'
onMouseOut = 'chgImg ( "Enter", "image1") "> <img name =" enter "
src = "enter1.gif" border = "0" alt = "Komm schon, wenn es wagen!"> </a>
und hier ist, wie es aussieht ...

Ich habe die Bilddaten mit der unentgeltlichen Grafik-Editor, ein heißes Wachs-Effekt und Schatten hinzufügen. mit Hilfe von Suchmaschinen im Web erlaubt viele Ratschläge und unentgeltlichen Bilder zu finden.
Banner
Wenn Ihre Website mehrere Sponsoren hat, ist es erlaubt, zyklische Verschiebung Banner alle Sponsoren wiederum verwenden. Zuvor sollte es für jeden Sponsor ein Banner zu erstellen. Alle Bilder müssen gleich groß sein. Das entsprechende Bild - URL als Websites werden dann in ein Array mit Namen adImages auch adURLs, definiert in der Quelle des Skripts platziert. img Element für jede Verbindung muss aus dem Array durch die Hauptbild initialisiert werden. Der Zyklus beginnt mit der Verwendung des onload-Ereignis auf dem Körperelement.
<Html>
<Head>
<Titel> Kreis Banner </ title>
<Script type = "text / javascript">
if (document.images)
{
adImages = new Array ( "/ img / site / mit.gif",
"/img/site/inria.gif", "/site/img/keio.gif");
adURLs = new Array ( "www.lcs.mit.edu",
"Www.inria.fr", "www.keio.ac.jp");
thisAd = 0;
}
Funktion cycleAds ()
{
if (document.images)
{
if (document.adBanner.complete)
{
if (++ thisAd == adImages.length)
thisAd = 0;
document.adBanner.src = adImages [thisAd];
}
}
// Das Banner ändern alle 3 Sekunden
setTimeout ( "cycleAds ()", 3000);
}
Funktion gotoAd ()
{
document.location.href = "http: //" + adURLs [thisAd];
}
</ Script>
</ Head>
<Body onload = "cycleAds ()">
...
<a href="javascript:gotoAd()"> <img name = "adbanner"
src = "/ img / site / mit.gif" border = "0" alt = "Unsere Sponsoren"> </a>
Hinweis: Ich empfehle wahr zu überprüfen , ob alle Bilder die gleiche Höhe und Breite haben. Sie können ähnliche Breite eingestellt und Höhenattribute an das img-Element, um die gleiche Größe aller Bilder.
Was aber, wenn der Browser unterstützt keine Skripte?
Inhalt noscript Element wird nur dann angezeigt , wenn der Browser - Scripts nicht unterstützt. Er muss verwendet werden, wenn man die Leute Zugang zu Informationen geben möchten, die sie andernfalls nicht verfügbar wäre, wenn der Browser-Scripts nicht unterstützt. Angenommen, Sie Hinweise auf Sponsoren im Text machen wollen:
<Noscript> Unsere Sponsoren: <a href="/click?http://www.lcs.mit.edu/"> MIT <, <a href="/click?http://www.inria.fr/"> INRIA </a> und <a href="/click?http://www.keio.ac.jp/"> Keio University </a>. </ Noscript>
Viele Informationen über die Erteilung erlaubt Skripte eine Hilfe in den Suchmaschinen zu finden.


Kommentare
Kommentar nicht vergessen , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit ihre Meinung nicht teilen, und die Anonymität des Internets, ändert sich nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.