Aufzählungen
Aufzählungen können Sie großen Text in separate Blöcke aufgeteilt. So zieht es die Aufmerksamkeit des Lesers auf den Text und erhöht die Lesbarkeit. Angesichts der Tatsache, dass die Wahrnehmung des Textes auf dem Bildschirm schlechter als die gedruckte Version, ist es eine sehr nützliche Technik.
Um die Kugel verwendeten Tags <UL> gesetzt und <LI> (Beispiel 1).
Beispiel 1. Erstellen Sie eine Liste mit Aufzählungszeichen
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Liste </ title>
</ Head>
<Body>
<P> Was sollte beachtet werden, wenn Prüfstelle: </ p>
<Ul>
<Li> Alle Links </ li>
<Li> Unterstützung für verschiedene Browser </ li>
<Li> Lesbarkeit </ li>
</ Ul>
</ Body>
</ Html>
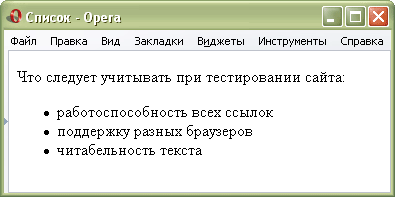
Nachstehend sind die Ergebnisse dieses Beispiels (Fig. 1).

Fig. 1. Geben Sie eine Liste mit Aufzählungszeichen in Opera
Marker können eine von drei Formen annehmen: ein Kreis (Standard), ein Kreis und ein Quadrat. So wählen Sie die Art der Markierung verwendeten Parameter type = "..." Tag <UL>. Anstelle von Punkten ist einer der drei Werte, die in Tabelle ersetzt. 1.
| HTML-Code | Beispiel |
|---|---|
| <Ul type = "disc"> | Was sollte beachtet werden, wenn Ort-Prüfung:
|
| <Ul type = "Kreis"> | Was sollte beachtet werden, wenn Ort-Prüfung:
|
| <Ul type = "square"> | Was sollte beachtet werden, wenn Ort-Prüfung:
|
Beispiel 3 zeigt, wie eine Liste mit Aufzählungszeichen zu erstellen, die Markierungen, die die Form eines Kreises nehmen.
Beispiel 3: Ändern der Markertyp
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Listen </ title>
</ Head>
<Body>
<P> Cocktails auf der Basis von Tequila </ p>
<Ul type = "Kreis">
<Li> Die alte mexikanische </ li>
<Li> Blue Moon </ li>
<Li> Brave Bull </ li>
<Li> Serra Margarita </ li>
</ Ul>
</ Body>
</ Html>
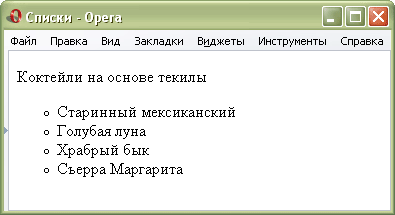
Beispiel Ergebnisse unter (Abb. 2).

Fig. 2. Markierungsliste als Kreis
Mit CSS können Sie diese Liste erweitern und stattdessen gebaut Zeichen als Marker Zeichnungen zu verwenden. Zu diesem Zweck ist der Stil - Attribut list-style-Bild, dessen Wert den Pfad zu dem Bild steht. Es sollte in einem Stichwort URL hinzugefügt werden, wie in Beispiel 4 gezeigt.
Beispiel 4. Stile mit Grafiken zu den Markierungen hinzufügen
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Listen </ title>
<Style type = "text / css">
UL {
list-style-image: url (images / square.gif); / * Der Pfad zu einer Bilddatei mit einem Marker * /
}
</ Style>
</ Head>
<Body>
<Ul>
<Li> Der Titel sollte kürzer als drei Zeilen sein; </ li>
<Li> Wenn der Abschnittsname ist bereits gut etablierte Nutzung Begriffe wie Gast Bücher, Chat, Link, Homepage und andere; </ li>
<Li> Vor der Verwendung spezieller Begriffe oder Wörter, zu entscheiden, ob es dem Leser klar sein wird. </ Li>
</ Ul>
</ Body>
</ Html>
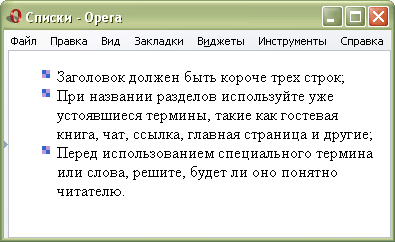
Das Ergebnis dieses Beispiels ist in Fig. 3.

Fig. 3. Die Liste der Markierungen in Form von Zeichnungen
© Erklärung Copyright www.htmlbook.ru


Kommentare
Kommentar nicht vergessen , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit ihre Meinung nicht teilen, und die Anonymität des Internets, ändert sich nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.