Tabellen und Frames
Eindeutig den Inhalt einer Zelle von den anderen Zellen getrennt werden, um die Grenze zugegeben. Für ihre Einrichtung entspricht dem Parameter <TABLE> -Tag Grenze, die die Dicke der Grenze bestimmt.
Beispiel 1 zeigt, wie ein Rand um die Zellen zu schaffen.
Beispiel 1: Hinzufügen eines Rahmen zu dem Tisch
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Die Dicke der Grenze </ title>
</ Head>
<Body>
<Table width = "200" cellpadding = "5" border = "2">
<Tr>
<Td> Tscheburaschka </ td>
<Td> Krokodil Gena </ td>
<Td> Shapoklyak </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
Der Rahmen unterscheiden sich somit leicht in verschiedenen Browsern in Erscheinung erstellt.
| Internet Explorer | Firefox | Oper |
 |
 |
 |
Fig. 1. Rahmen, die durch die Grenze mit
Um einen Rahmen zu einer Spezies erhalten wird empfohlen , die Grenze Stilattribute zu verwenden, es auf die Zellen der Tabelle Anwendung (Tag <TD> oder <TH>). Doch hier erwarten wir die Tücken. Da der Rahmen für jede Zelle erzeugt wird, Grenze die Zellen erhalten Kontaktflächen mit doppelter Dicke. Um die obigen Funktionen zu lösen, gibt es mehrere Möglichkeiten. Die einfachste - nutzen Sie die border-collapse Eigenschaft mit dem Wert des Zusammenbruchs. Seine Aufgabe ist es Leitung zu überwachen, und statt der doppelten Rahmen ein einziges zu vertreten. Dieses Attribut ist genug , um den Tag <TABLE>, hinzuzufügen , und dann wird er alles selbst (Beispiel 2) zu tun.
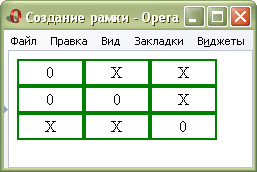
Beispiel 2. Anwendung von border-collapse einen Rahmen der Tabelle zu erstellen
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Schaffung eines Rahmens </ title>
<Style type = "text / css">
TABELLE {
border-collapse: collapse; / * Die Linie zwischen den Zellen als ein * angezeigt /
}
TD {
Grenze: 2px solide grün; um die Zellen der Tabelle / * Parameter Rahmen * /
text-align: center; / * Richtet den Text in die Mitte * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellspacing = "0" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
Der Unterschied zwischen den Grenzen der Tabelle , wenn Sie fügen Sie einen Parameter border-collapse, und ohne sie in Fig. 2.
 ein
ein
 b
b
Fig. 2. Sehen Sie sich die Tabelle mit dem Attribut border-collapase
Fig. 2a zeigt den Rahmen der Tabelle, die standardmäßig verwendet wird. Beachten Sie, dass in der Tabelle alle Linien, die Dicke zweimal haben. Hinzufügen Parameter border-collapse entfernt diese Funktion, und die Dicke der Linien wird die gleiche (Abb. 2b).
Um Linien des gleichen Typs innerhalb einer Tabelle erstellen, können Sie den anderen Weg gehen. Es sollte an den Wähler <TD> Grenze hinzugefügt werden, aber die Linie nach rechts , um abzubrechen und unten, das entsprechende Attributwert keine Angabe. Dann an ihren Grenzen greift Zellen nicht miteinander überlappen, da nur eine Zeile sein wird. Jedoch ist das Verfahren der Grenzen keine unteren und rechten Linien in der Tabelle selbst zu bilden. Hinzugefügt Parameter border-right und border-bottom dem Wähler <TABLE> wird mit dem rechten Rahmen am Ende (Beispiel 3). Für Einheitlichkeit der Pflege sollte gleich in allen Fällen auf den Stil, Dicke und Farbe der Grenze genommen werden.
Beispiel 3: einen Rahmen aus der Tabelle zu erstellen Attribut Grenze mit
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Schaffung eines Rahmens </ title>
<Style type = "text / css">
TABELLE {
border-right: 2px solide grün; / * Border aus der Tabelle auf der rechten Seite * /
border-bottom: 2px solide grün; / * Grenze an der Unterseite des Tisches * /
}
TD {
Grenze: 2px solide grün; um die Zellen der Tabelle / * Parameter Rahmen * /
border-right: none; / * Entfernen Sie nach rechts die Zeile * /
border-bottom: none; / * Nehmen Sie die untere Zeile * /
text-align: center; / * Richtet den Text in die Mitte der Zelle * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
Bei Variationen dieser Methode ist es möglich, zum Beispiel die Wähler <TD> fügen Sie einfach den rechten Rand und unten, und bei <TABLE>, umgekehrt, border - Attribut, aber die Linie nach rechts und unten entfernt hinzuzufügen. In jedem Fall wird das Ergebnis mit dargestellt werden.
Einfache und ursprüngliche Aussehen der Tabelle kann erreicht werden, wenn die Grenzen der Farbe eine passende Hintergrundfarbe zu machen. Aber die Linien sichtbar waren sicher, dass der Hintergrund füllen Sie das Tag <TD> oder <TABLE> zu machen. Dann werden die Tabellenzellen erhalten, wenn seziert Schneider zusammen (Beispiel 4).
Beispiel 4. Verwenden Sie unsichtbare Grenzen in der Tabelle
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Erstellen von Grenzen </ title>
<Style type = "text / css">
BODY {
Hintergrund: white; / * Die Hintergrundfarbe der Webseite * /
}
TABELLE {
border-collapse: collapse; / * Die Linie zwischen den Zellen als ein * angezeigt /
}
TD {
border: 2px solid weiß; um die Zellen der Tabelle / * Parameter Rahmen * /
Hintergrund: #ccc; / * Die Hintergrundfarbe der Zelle * /
text-align: center; / * Richtet den Text in die Mitte * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellspacing = "0" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
In diesem Beispiel wird die Hintergrundfarbe einer Webseite durch den Hintergrund - Eigenschaft eingegeben in den Selektor BODY hinzugefügt. Obwohl weiß der Standard ist, ist es manchmal wünschenswert, um anzugeben, dass der Benutzer nicht eine Hintergrundfarbe durch Browser-Einstellungen hat. Die gleiche Farbe sollte sie eindeutig in diesem Fall an den Tabellenzeilen, werden nicht ausgegeben, und nur die Zelle teilen.
Das Ergebnis wird in Beispiel 4 nachstehend gezeigt.

Fig. 3. Art der Grenzen, die mit der Hintergrundfarbe zusammenfallen
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.