Ankreuzfelder (Check-Box)
Flags verwendet werden, wenn Sie zwei oder mehrere Varianten des vorgeschlagenen auswählen möchten. Wenn Sie nur eine Option auswählen möchten, dann sollten diese bevorzugt Schalter werden (Radiobutton).
Das Kontrollkästchen wird wie folgt erstellt.
Feldparameter sind in der Tabelle aufgelistet. 1.
| Parameter | Beschreibung |
|---|---|
| Name | Feld Name. Es ist beabsichtigt, Handler zu bilden, um dieses Feld zu identifizieren. |
| Wert | Das Feld legt fest, was an den Server gesendet werden, wenn die eingestellte Häkchen. |
| geprüft | Wenn dieser Parameter ist, wird das Häkchen in der Box automatisch hinzugefügt. |
Erstellung und Verwendung von Flaggen in Beispiel 1. Beachten Sie, dass der Wert jedes Kontrollkästchen in verschiedenen Gruppen. So kann der Server-Programm bestimmen, welches Element markiert wurde.
Beispiel 1 Unter Verwendung der Kontrollkästchen
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Flags </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi">
<P> <b> Welches Betriebs sistemamy wissen Sie das? </ B> </ p>
<P> <input type = "checkbox" name = "option1" value = "a1" geprüft> Windows 95/98 </ p>
<P> <input type = "checkbox" name = "option2" value = "a2"> Windows 2000 </ p>
<P> <input type = "checkbox" name = "option3" value = "a3"> System X </ p>
<P> <input type = "checkbox" name = "option4" value = "a4"> Linux </ p>
<P> <input type = "checkbox" name = "Option5" value = "a5"> X3-DOS </ p>
</ Form>
</ Html>
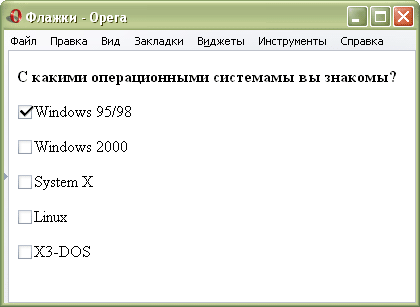
Das Ergebnis dieses Beispiels ist in Fig. 1.

Fig. 1. Art der Kontrollkästchen in Opera
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.