Switches (Radiobutton)
Die Schalter werden verwendet, wenn Sie eine einzelne Version des Vorschlags auswählen müssen. Wenn Sie mehrere Optionen auswählen möchten, sollten diese bevorzugte Kontrollkästchen sein (Checkbox).
Die Schalter sind wie folgt.
Feldparameter in der Tabelle aufgeführt.
| Parameter | Beschreibung |
|---|---|
| Name | Feld Name. Es ist beabsichtigt, Handler zu bilden, um dieses Feld zu identifizieren. |
| Wert | Das Feld legt fest, was an den Server gesendet werden. |
| geprüft | Setzt das Element standardmäßig ausgewählt. |
Feldname (Parametername) für alle Elemente der Gruppe sollten gleich sein. Es ist in diesem Fall der Browser korrekt die ausgewählten Elemente markiert (siehe Beispiel 1).
Beispiel 1 Unter Verwendung der Schalter
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Schalter </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi">
<P> <b> Wie denken Sie steht für die Abkürzung "OS"? </ B> </ p>
<P> <input type = "radio" name = "Antwort" value = "a1"> Officers </ p>
<P> <input type = "radio" name = "Antwort" value = "a2"> Betriebssystem </ p>
<P> <input type = "radio" name = "Antwort" value = "a3"> Big gestreifte Fliegen </ p>
</ Form>
</ Html>
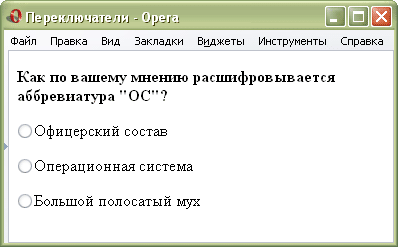
Als Ergebnis erhalten wir die folgende (siehe Abb. 1).

Fig. 1. Art der Schalter
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.