Erstellen von Frames
So erstellen Sie einen Rahmen mit dem Tag <FRAMESET>, die das <BODY> -Tag im Dokument ersetzt und für die Trennung des Bildschirms verwendet. Innerhalb dieses Tags <FRAME> Tags , die in der Region zu HTML-Dokument zum Download zeigen (Abb. 1).

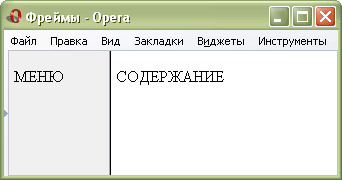
Fig. 1. Ein Beispiel für die Trennung des Browserfensters in Frames
Für den Rahmen zu schreiben, wie es in Fig. 1, wird der Code wie folgt aussehen.
Beispiel 1. Erstellen Sie zwei Frames
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Rahmen </ title>
</ Head>
<Frameset cols = "100 *">
<Frame src = "menu.html" name = "MENU">
<Frame src = "content.html" name = "CONTENT">
</ Frameset>
</ Html>
Man beachte , dass in diesem Beispiel eine unterschiedliche <! DOCTYPE> verwendet, als gewöhnliche HTML-Dokumente, ist es mit der Verwendung von Rahmen verbunden ist. Diese <! DOCTYPE> gilt nur für die Homepage, die die Struktur des Rahmens bestimmt.
In diesem Beispiel wird das Browserfenster in zwei Spalten unterteilt, nimmt der linke 100 Pixel, und das Recht - den verbleibenden Raum durch ein Sternchen angegeben. Die Breite bzw. Höhe des Rahmens kann auch in Prozent angegeben werden, wie beispielsweise Tabellen.
Der Tag <FRAME> ist der Name der HTML-Datei gegeben in den Zielbereich geladen werden, indem die src verwenden. Im linken Fenster wird die Datei heruntergeladen, mit dem Namen menu.html, und auf der rechten Seite - content.html. Jeder Rahmen ist wünschenswert, ihm einen eindeutigen Namen zu setzen, so dass Dokumente in das angegebene Fenster geladen werden.

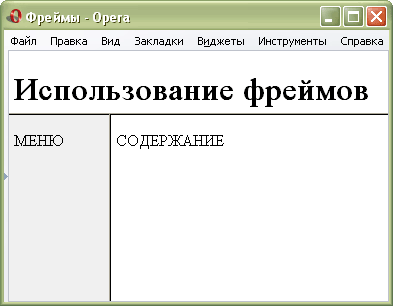
Fig. 2. Ein Beispiel für die Trennung des Browserfensters in Frames
Wenn Sie eine komplexere Struktur des Rahmens, beispielsweise, wie in Fig. 2 Tags <FRAMESET> kann eine in der anderen (Beispiel 2) verschachtelt werden.
Beispiel 2: Erstellen Sie drei Frames
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Rahmen </ title>
</ Head>
<Frameset rows = "25%, 75%">
<Frame src = "top.html" name = "TOP" scrolling = "no" noresize>
<Frameset cols = "100 *">
<Frame src = "menu.html" name = "MENU">
<Frame src = "content.html" name = "CONTENT">
</ Frameset>
</ Frameset>
</ Html>
Die erste Seite <FRAMESET> Tag teilt das Browserfenster in zwei Linienbreiten von 25 und 75%. Eine nächste verschachtelte - erstellt zwei Säulen, wie in Beispiel 1.
Beachten Sie, dass das Tag <BODY> Frames mit nicht angegeben ist , weil es die Funktion des Tags <FRAMESET> ist.
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.