Einfügen von Bildern
Zum Einbetten eines Bildes in einem Dokument mit dem Tag <IMG>, mit einem erforderlichen Parameter src, die die Adresse der Datei mit einem Bild und alt gibt, alternative Text zu bestimmen.
Allgemeine Syntax für das Hinzufügen eines Bildes wie folgt.
<Img src = "URL" alt = "alt text">
Der Schluss-Tag nicht erforderlich ist, URL (Universal Resource Locator, Uniform Resource Locator) ist ein Pfad zur Bilddatei. Für seine Anweisungen kann als absolute oder relative Adresse verwendet werden.
Lassen Sie uns ein paar Hinweise betrachten zu der Abbildung auf einer Webseite platziert werden. Um zum Beispiel ein Dateimuster nehmen, unten gezeigt, heißt es sample.gif und im Stammordner der Bilder gelegt.

- Wenn am Anfang der Adresse ist ein Schrägstrich (/ Zeichen), bedeutet dies, dass der Countdown von der Site-Stamm kommt. Zum Beispiel kann die Adresse der Website - http://baklan.narod.ru bedeutet einen Pfad zum Bild als /images/bird.jpg schreiben, also sagen wir den Server, der die Datei anzeigen soll http://baklan.narod.ru/ images / bird.jpg. Bitte beachten Sie, dass diese Links mit einem Schrägstrich vor nur auf Ihrem Computer auf einem Web-Server arbeiten, sie wird nicht funktionieren.
- Wenn die Adresse auf die Hinweise auf den http-Protokoll hinzugefügt wird (http: //), dann ist es eine absolute Referenz. Das Bild wird immer von der angegebenen Adresse im Internet geladen werden, auch wenn Sie eine Webseite auf dem lokalen Computer zu speichern.
- Colon mit einem Schrägstrich (../) am Anfang der Adresse anzeigt, dass die Zeichnung und die Webseite in verschiedenen Ordnern sind, die auf der gleichen Ebene angeordnet sind. Fig. 1 zeigt eine index.html-Datei, die Sie die Zeichnung Bild.gif platzieren möchten. Dann wird der relative Pfad zu dem Bild von index.html wird ../images/pic.gif. Es kann Fälle Speichern von Dateien sein , dass die Umwandlung von einer Datei zur anderen in eine Reihe von Doppelpunkte umgewandelt wird, zum Beispiel: ../../../images/pic.gif.
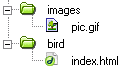
- Der Ordnername am Anfang, ohne Schrägstriche und Doppelpunkte, sagte, dass die aktuelle Datei und Ordner mit dem Bild auf dem gleichen Niveau sind. Wie in gezeigt. 2, den relativen Pfad zu dem Bild Bild.gif der Datei index.html ist images / Bild.gif.

Fig. 1. Ein Beispiel für die Dateizuordnungs
![]()
Fig. 2. Ein Beispiel für die Dateizuordnungs
Beispiel 1 zeigt mehrere Möglichkeiten, um ein Bild zu einer Webseite hinzuzufügen.
Beispiel 1: Einfügen eines Bildes in ein Dokument
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Bilder </ title>
</ Head>
<Body>
<P> <img src = "http: //www.htmlbook/images/sample.gif" alt = "Dies ist eine absolute Adresse der Bildplatzierung"> </ p>
<P> <img src = "/ images / sample.gif" alt = "Adresse der Unterkunft Bild in Bezug auf die Website root"> </ p>
<P> <img src = "images / sample.gif" alt = "Adresse ein Bild auf dem aktuellen HTML-Dokument platzieren"> </ p>
</ Body>
</ Html>
Üblicherweise wird bei JPEG und GIF-Format dient als Grafikdatei.
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.