Cpoyler css Mittel

Die Idee dieses Artikels, ohne auf die Ankunft von html5 warten, machen Spoiler " , indem Sie" durch CSS und HTML.
Frühere Versuche wurden gemacht, das Internet durch solche Pseudo zu implementieren - in erster Linie durch: Fokus, was zu Container samoskrytiyu, mit Verlust des Fokus.
Die Basis dieses Entwurfs - pseudo: geprüft
Minimalist Idee ist wie folgt:
/ * CSS * /
.spoiler> input + .box {
display: none;
}
.spoiler> Eingang: geprüft + .box {
display: block;
}
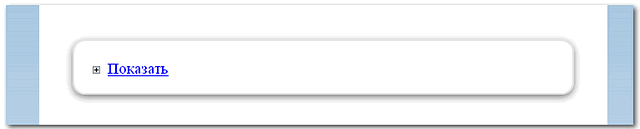
Nachricht in den Spoiler.
Wie Sie Cross-Browser-Code umgewandelt sehen können, mit IE9 beginnen, die bereits eine Pseudo hat «: geprüft» und mit den aktuellen Versionen anderer Browser zu beenden. Coglasno Plan - ist "pure» HTML-CSS-Implementierung.
Beim Versuch, die Aktion auf IE6-8, zu erweitern (hier, wie üblich für die s, - "Reinheit" Erkenntnis verloren geht), und wir verbinden für IE Googley Pseudobibliothek:
-Code "c Tanz Cross-Browser-Kompatibilität" * getestet in HP, Win7-8 *
Cpoyler css Mittel hide ShowLorem Ipsum ist einfach Dummy-Text der Druck und Satz Industrie.
Nachteile: in IE6-7 - CHEKIT Panel "vintage" gestellt von der linken Seite des Spoilers nach vorn; (Aber wir haben setzen uns nicht die Aufgabe der Unterstützung Iyo Daten in den ursprünglichen Plänen.
PS: Der Code ermöglicht es Ihnen , Inhalte , während keine Verbindung Spoiler Java-Script, zu durchsuchen - behauptet , dass , wenn sie mit den alten Handys, Anonymizer oder eine Fest konfigurierte Firewalls surfen.


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.