5 goldene Regeln "adaptive" Web-Design

Im Mai 2010 Ethan Marcotte in seinem Artikel für die "A List Apart", schrieb das Konzept der adaptiven (reaktions) Website-Design, damit in eine neue Richtung einleitet.
Artikel zog die Aufmerksamkeit eines größeren Publikums, die den Autor gezwungen, ein Buch über Design Anpassung zu schreiben.
Eine detaillierte Beschreibung des Aufbaus auf einem Raster basiert, flexible Bilder und Medien-Anfragen mit radikal verändert den Prozess eine schöne Seite zu schaffen.
Seitdem hat sich ansprechende Web-Design-Technologie eine der am meisten diskutierten Themen in der Design-Community geworden.
Designorientierte Inhalte
Bevor Sie einen Bleistift oder öffnen Photoshop holen, scheint es angebracht, die Strategie Inhalt auszustatten. Es ist notwendig, ein gewisses Verständnis des Inhalts an einer spezifischen Stelle gezielt zu schaffen. Es macht keinen Sinn, eine Website zu laufen, ohne zu wissen, dass die Natur des Materials auf ihm platziert werden soll.

Wenn der Inhalt bereits vorhanden ist, können Sie experimentieren mit, wie die Dinge aussehen wird - einen Rahmen für die Inhalte zu bauen. Dieser Begriff wurde von Stephen Hay in dem Buch Responsive Design-Workflow geprägt, die die Verwendung von Grund rechteckigen Blöcken beinhaltet das Layout für die Inhalte zu erstellen.
Diese Technik ist ideal geeignet, die Grundanordnung des Basismusters zu demonstrieren. Die Hauptkomponente der Navigation, versteckte Navigationselemente, Fußleiste und sekundären Module. Zuerst einen Rahmen schaffen, ohne zu sehr ins Detail - wird weitere Einträge später hinzugefügt werden.
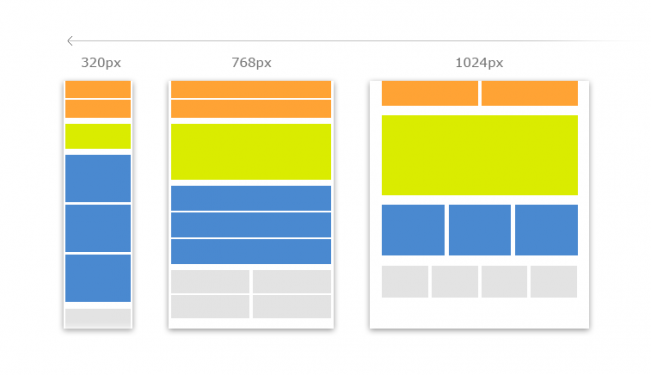
Dann müssen bereits über die "adaptive" Kontrollpunkte zu denken. Für Inhalte, die im Rahmen der Content-Strategie erzeugt wird, nähern einfaches Layout einer Spalte für mobile Geräte. Es ist besser, im Browser zu tun, die grundlegenden Elemente von HTML, aber dazu später mehr.
Durch die Begrenzung der Konstruktion auf eine einzige Spalte, können Sie bereits denken über den Inhalt der Hierarchie auf der Seite. Was ist die wichtigste Informationskomponente der Seite? Wo soll das Haupt Aufruf zum Handeln befinden? Macht es Sinn, die Seite von Anfang an zu lesen, zu beenden?
Sobald die gewünschte Reihenfolge der Darstellung von Informationen, ist es angebracht, die Leinwand von den Inhalt zu erweitern, aber nicht in einem solchen Ausmaß, dass der Inhalt wird offenbar zu gestreckt. Es ist notwendig, die Breite zu fixieren. Es wird der erste Bezugspunkt sein.
Und dann das Seitenlayout anpassen an die neue Breite der Spalte zu entsprechen durch Zugabe zum Beispiel für die Sidebar.
Design "im Browser"
Mitglied der Auffassung, dass die flachen visuellen Elemente und Photoshop zu Layouts, den Prozess der Erstellung einer Website-Design und bietet einen Blick auf, wie die Website wie auf Ihren Browser-Einstellungen abhängig aussehen erschweren.

Aber das Endergebnis ist fast immer verschieden von dem ursprünglich geplant. Erweiterungselemente, die Erhöhung der Raum um sie herum und andere Nuancen - all das Ergebnis beeinflussen.
Das Problem der visuellen Elemente - ist, dass sie auch gut aussehen. Scharfe Bilder, Typografie geglättet, die Verwendung Schatteneffekte und Füllmethoden drehen Sie die Seite in ein Kunstwerk. Aber die Erwartungen der Kunden sollte angemessen sein, was am Ende passiert.
Dadurch wird ein Prototyp mit HTML und CSS (Cascading Style Sheets) erstellt helfen, die dann zu den verschiedenen Manipulationen unterworfen werden. Zeigen Sie dem Kunden, wie das Design an verschiedenen devaysakh schaut und auf verschiedenen Bildschirmbreite.
Mach dir keine Sorgen, dass Sie nicht ein Magier externe Schnittstellen sein kann, denn es gibt Werkzeuge sind Prototypen (Ara, Webflow und Adobe Edge-Reflow) zu machen. Sie können auch den Rat eines Entwickler verwenden, aber es wird angenommen, dass eine bessere zuerst die Grundlagen zu lernen - es wird helfen, sich ein Bild von dem Prozess des Aufbaus einer Responsive Webdesign erstellen.
Ein Vorteil dieser Strategie ist, dass es die Zeit verringert, damit die Änderung erforderlich.
Es sei angenommen, dass die zur Verfügung stehenden 20 Photoshop-Layouts (oder ein Feuerwerk), von denen jede in drei Versionen (für Desktop, Tablet und mobile Geräte), und die Aufgabe ist es, den Stil der Tasten für die Website oder die Navigationssteuerung zu aktualisieren. Dies bedeutet, dass Sie 60 Seiten verarbeiten müssen, den Stil zu ändern, kurz gesagt, ist die Arbeit sehr zeitraubend.
Aber durch einfache Manipulationen mit CSS, eine solche Änderung muss nur einmal zu machen - Updates werden auf alle vorhandenen Seiten angewendet werden. Auf lange Sicht wird es Zeit zu sparen.
Unter anderem wird es möglich sein, die Fähigkeiten der Geräte mit unterschiedlichen Bildschirmgrößen zu testen. Die meisten der genannten Werkzeuge sind mit voreingestellten Parametern ersetzt Sichtfenster zur Verfügung, aber die Fähigkeit, sein eigenes Design zu exportieren und sie für einen bestimmten Browser fit zu machen. So ist es möglich, die gewünschte Mobilität Erfahrung zu übertragen.
Entwicklungsmuster Bibliothek
Eines der wichtigsten Features von fast allen RWD-Projekten - Styleguide. Es umfasst in der Regel die wichtigsten Arten für das Projekt und die Bestimmungen von interaktiven Modulen.

In dieser Phase ist es notwendig, jeden der Interaktionsmuster Erfahrung zu identifizieren.
In Fireworks Symbole und Stile sind für gemeinsame Komponenten und Modulen. Für gutes Design ist notwendig zu zeigen, wie jedes der Module auf die ausgewählten Steuerpunkte angepasst werden.
Entwickler Brad Frost führte das Konzept der Atomic Web Design, um es zu beschreiben, er eine Art pseudo Terminologie verwendet. Key Styles der Marke nennt er Atome, die das Design der Stiftung bilden. Solche Dinge wie Farbe, Schriftart und Symbole beziehen sich auf die grundlegenden HTML-Elemente für die Formulierung von "Molekülen". Die Moleküle verwendet "Organismen" zu erstellen. Nehmen wir zum Beispiel die Suchtaste. In diesem Fall kann das Eingabeformular und das Etikett auf die Taste hinzugefügt werden.
Dann gibt es eine Mischung mit anderen Organismen "Vorlagen" zum Beispiel zu erstellen, Überschrift. Im Gegenzug erlauben die Vorlagen Sie die Seite bereits zu schaffen - und voila! Haben Sie Atomic Web Design haben.
Diese Theorie ist für die Herstellung der Strukturmuster Bibliothek anwendbar. Erste Marke Stile sind, und dann können sie sich auf die HTML-Elemente angepasst werden, usw. Ihre Bibliothek von Mustern in der Lage, die Geschichte des Projekts zu erzählen - wie der Kunde Marke eine neue Art und Weise zu betrachten das Netzwerk geworden ist. Entwickler müssen Notizen und Fragmente von Programmen auf eine bestimmte Bildschirmmenüoptionen im Zusammenhang hinzuzufügen.
Labormuster im Laufe der Zeit kann eine Variable Web-Design geworden, in dem Maße, als Übergang von der Seite Design auf das Design der Systemkomponenten.
Vielseitigkeit
Bei der Gestaltung der Entwicklung ist unmöglich, jede Nuance der Benutzererfahrung, insbesondere im Hinblick auf mobile Geräte zu prognostizieren. Es gibt buchstäblich Hunderte von verschiedenen Szenarien, wie die Nutzung der Seite umgehen kann - das alles wegen der großen Anzahl von Smartphones und Tablets mit unterschiedlichen Bildschirmgrößen, Einstellungen für die Auflösung und die Art der Dateneingabe.

Das Design sollte an jede Umgebung anpassen. Im Folgenden sind die Punkte, die Sie nützlich finden können.
bewährte Methode
Die meisten der heutigen mobilen Geräte mit einem Touchscreen ausgestattet, so dass Sie die Größe von interaktiven Interface-Elemente zu berücksichtigen. Es gibt keinen Konsens über die ideale Smartphone Raum drücken. Apple Ingenieure wählen 44px, die Menschen von Microsoft argumentieren, dass 34px besser.
Vielleicht ist die Verwendung von 48px ist praktischer in der Entwicklung von interaktiven Elementen. Für jede Region beibehalten mindestens 6px, und in der Regel 12px - für das Basisniveau. Im Zeitalter der allgemeinen Design und der Größe von vielen der heutigen Websites lassen ein wenig mehr Platz für Desktops. Diese Volumenelemente erhöht müssen in Formen verwendet werden - aus Gründen der Einfachheit und Konsistenz mobile Geräte. Manche Menschen bevorzugen es, ihre eigene erweiterte Formularfelder zu entwerfen mit dem Stil der Website übereinstimmen.
Aber im Hinblick auf mobile Geräte, ist es empfehlenswert, dass Sie die "native" Steuerelemente verwenden. Keyboards und Drop-Down-Menü sollte für ein bestimmtes Gerät optimiert werden. Und noch etwas: Entfernen Sie den ausgewählten Link, wenn Sie über mobile Geräte schweben.
Einige Anpassungen können erheblich die Erfahrungen in der Zusammenarbeit zu verbessern. Aber nichts könnte schlimmer sein als wiederholtes Drücken auf dem Touchscreen eine bestimmte Aufgabe zu erfüllen. Und das alles wegen der Unterlassung seitens der Zuteilung unter dem Cursor.
Navigation
Eines der häufigsten Probleme, die während der Entwicklung von "adaptive" Website entstehen - wie Navigation zu organisieren. Zu diesem Zweck gibt es eine Reihe von Möglichkeiten für die Anzahl der Kontrollpunkte abhängig.
Jump Links
Eine der einfachsten und vielseitigsten Techniken für die mobile Navigation - Link-Menü zu springen. Dies ist im Wesentlichen der Link-Anker, die am unteren Rand der Seite das Benutzermenü zur Verfügung stellt.
Dies erfordert nicht Javascript, oder einige andere zusätzliche Skripte, die Universalisierung für alle Browser und Geräte.
In der Dropdown-Liste
Ein weiteres gemeinsames Navigationsmuster - ein Dropdown-Menü, wenn die Menüsymbole Navigation mit dem Zusatz von glatten Animation ermöglicht. Für diese Technik benötigt Javascript - die Menütasten unten und dann so lange zu platzieren verstecken, wie es den Benutzer nicht benötigen.
Einige Elemente der Navigation für diesen Zweck kann durch ein grafisches Element "Akkordeon" verwendet werden, ermöglicht es Ihnen, die Navigationsebenen, um zu sehen, ohne jede Seite geladen wird.
Ohne Leinwand
Diese Methode ist vielleicht die beliebteste in der RWD, weil die Standorte zunehmend auf die Beihilfeanträge zurückzugreifen. Der Pionier war das soziale Netzwerk Facebook mit ihren mobilen Anwendungen ist es Web-Entwicklern die Möglichkeit bietet die Site-Navigation am Rand des Darstellungs zu platzieren, und sie auf die Anfrage des Benutzers bewegen.
Auf Websites wie Teehan + Lax und Squarespace, beschriebene Technik wird als einzige Methode der Navigation. Es wird angenommen, dass in naher Zukunft es ein Trend in RWD wird.
Mobil-Version der Website konzentriert sich auf Aufgaben
Ein weiterer wichtiger Punkt, die Aufmerksamkeit auf die Entwicklung der mobilen Version wert ist - die Lage der Bedienelemente am oberen Rand der Seite. Oberhalb der "Falte".
Entwickler diskutieren, die im Bereich der Web-Design nicht so etwas wie ein "Gauner", vor kurzem eine Vielzahl neuer Geräte mit verschiedenen Auflösung erschienen, was die Aufgabe erschwert die Faltlinie von einer bestimmten Stelle zu definieren. Ausgehend von der kleinsten Größe des Gerätes kann eine so genannte "sichere Zone" zu definieren.
Aus dem Grund, dass die Benutzer von mobilen Geräten, die in der Regel in Bewegung sind und eine begrenzte Menge an Zeit und Bandbreite haben, ist es wichtig, dass die Oberfläche jedes Element der Kategorie der "Aufruf zum Handeln" (Banner, etc.) werden immer am oberen Rand des Bildschirms befindet, und zusätzliche Inhalte - unten.
Ein markantes Beispiel - ein mobiles Design für E-Commerce, wo viele Seiten gewidmet dem Produkt enthalten sind, zusammen mit Website-Navigation, Produktname, Preis, Bild in Miniatur und Appelle, etwas zu kaufen, die über der Falte ist. Der sekundäre Inhalte wie Produktmerkmale und Spezifikationen können in der unten auf der Seite platziert werden.
Die Verwirklichung dieses Ziels ist möglich durch die strikte Einhaltung der Content-Strategie und eine sorgfältige Prüfung, wie die Seite wie in der oben in der Anwendung aussehen wird.

Produktivität
Es ist unmöglich, vorherzusagen, wie das Gerät in den Händen des Benutzers sein wird, und wie Konnektivität wird es haben. Daher müssen Sie ein Design "adaptive" Website zu erstellen, unter Berücksichtigung der Leistung. Niemand will Zeit und warten, vor allem im Internet zu verschwenden. Wenn die Site innerhalb weniger Sekunden nicht geladen wird, kann der Benutzer nehmen.

Wenn Ihre Website ein gutes Design und alle anderen Komponenten in dem Verfahren hat, sicherlich Benutzer wird es wieder fallen. Die Hauptsache Sie beachten sollten - die Seite möglichst geringem Gewicht zu machen. Über 60% des "Gewicht" der Mehrheit der Websites - es ist nur ein Bild. Sonstiges: Skripte, Stylesheets und andere Medienelemente.
Der einfachste Weg, um die Größe der Site-Dateien zu reduzieren - ist sie von der grafischen Anwendung direkt zu exportieren. Dies ist jedoch nicht genug. Insbesondere dann, wenn die PNG-Dateien verwendet.
Sites wie TinyPNG, helfen, das Gewicht der Dateien, setzen Sie den Ballast von zusätzlichen Daten und subtrahieren Farbe zu reduzieren. Solche Portale - eine echte Entdeckung, und viele Designer haben in TinyPNG Reihe von häufig verwendeten Tools hinzugefügt.
"Adaptive" image
Zusätzlich zu der Größe von Bildern zu reduzieren, ist es manchmal wichtig, daß die unterschiedlichen Bilder für verschiedene Geräte geeignet sind. Nachdem alle, große Bilder (mehrere hundert Kilobyte) nicht für mobile Geräte, die in der Datenlimit und schlechte Fähigkeiten 3G-Verbindung vorhanden sind.
Es gibt viele Skripte, die diese (Picturefill Scott Djelfa und Adaptive Images) zu erreichen, wird dazu beitragen, je nach den Bedürfnissen der Website und Server-Funktionen. Aber keine Sorge darüber. Web Designer in der Regel beinhalten, wie die Bilder werden an den verschiedenen Kontrollpunkten und Suppe und machen entsprechende Anpassungen zugeschnitten werden. Idealerweise einen Leitfaden für Stile und Muster Labor.
Kürzungs Skript
Die große Größe des Geländes können auch auf einer Vielzahl von Skripten ab, wie Javascript und zusätzliche CSS-Stylesheets.
Man könnte sagen, dass all dies die Entwickler kümmern sollten, und werden recht - aber nur zum Teil.
Wenn in der Mitte des kompatibel mit einem mobilen Gerät Website platziert, dann sollte entsprechend geschrieben und CSS werden, sowie alle anderen Stylesheets für die wichtigsten Kontrollpunkte.
Die Gesamtmenge der Animation - ist etwas, für das eine ständige Überwachung erfordert. Unter der Animation bedeutet in diesem Fall alles, was Scripting bewegt und erfordert. Animation erhöht die Größe der Dateien.
Für Neophyten, arbeiten zum ersten Mal auf mobilen Websites, zunächst besser, den Weg des geringsten Widerstandes zu folgen, zum größten Teil beschränkt sich auf statische Elemente. Wenn Sie einen schönen Dia hinzufügen müssen - können Sie ein wenig experimentieren und sehen, wie es die Website-Performance auswirken.
Feed - kleine Portionen des Inhalts
Ein guter Weg, um die Dateigröße zu erhöhen und somit die Produktivität zu reduzieren - "cut" den Inhalt in kleinen Portionen und liefern sie nach Bedarf, wenn der Benutzer es wünschen. Es geht nicht darum, wie man Segment der gesamte Inhalt, nur sekundär.
Es gibt viele fortgeschrittene Techniken, zum Beispiel «Last auf Scroll» - es von vielen Social-Networking in Bezug auf Nachrichten verwendet wird Feeds - so dass die Nutzer mehr Inhalte aus der Not herunterladen können (statt zufälliger Belastung mehr Inhaltsvolumen durch den unteren Teil der Seite drücken).
Eine weitere nützliche Art und Weise näher der Bereitstellung und ermöglicht es Ihnen, ein größeres Volumen von Sekundärinformationen anzuzeigen - Inhalte auf der nächsten Seite für mobile Anzeigen zu platzieren. Zum Beispiel können Sie eine saubere Link zu der Seite, wo die Informationen mehr zu gehen setzen.
Und schließlich ...
Die Zeiten, wenn die Web-Designer hatte darauf zu achten, nur der Inhalt mit Farbe, typographische Formen von Web-Seiten zu kombinieren und andere unwiderruflich verschwunden. Die Design-Welt hat einen grundlegenden Wandel durchgemacht: Jetzt nicht nur ein Web-Entwickler einstellen, um einen detaillierten Rahmen im typischen Projekt "Wasserfall" Art malen.
Es ist notwendig zu berücksichtigen eine Reihe von Punkten zu nehmen Kenntnis von dem Prozess des Aufbaus der Website und die Auswahl der Prioritäten in Bezug auf Inhalte, die Ihren Bedürfnissen entspricht. Alle experimentell ausgewählt, nur die Theorie in die Praxis zu übertragen, ist es möglich, alle Nuancen zu verstehen.
Industrie Web Design versucht, mit der Zeit Schritt zu halten und berücksichtigen die aktuellen Gegebenheiten, wenn zahllosen mobilen Einheiten produziert. Es ist Zeit, den Horizont von Design zu erweitern und Web ein bisschen besser zu machen entwerfen - für jedes elektronische Gerät.
In diesem Artikel wurde fünf Merkmale Responsive Web-Design präsentiert, aber sie sind natürlich, vieles mehr. Und mit der Zeit wird der Leser beherrschen den Text, um eine Liste aller möglichen Nuancen mit etwas Neuem gefüllt.
Rusability unseren Dank für die hervorragende Material auszudrücken.


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.