10 Plug-in für Firefox, die jeden Web-Entwickler verwenden sollten
Die meisten Web - Entwickler yuzayut den Mozilla Firefox Browser, da darunter viele nützliche Plugins und jedes Plugin gibt es Alternativen ... Viele sind zu Google Chrome bereits in Bewegung, die getestet wird , und das sage ich schnell, aber noch feucht ist , Plug-Ins täglich mehr und mehr, aber ich immer noch lieber FireFox und diese fangen 10 Plug-Ins , die ganz einfach sind verpflichtet , jede Web - Entwickler zu verwenden.

1. FireBug

Ich denke, dass dieses Plugin braucht keine Einführung, viele, auch fast alle Entwickler und Designer kennen und nutzen es aktiv. Aber wenn Sie ein Anfänger dann sind, hat dieses Plugin viele Funktionen, wenn Sie irgendwelche Probleme haben auf einer Seite, nicht einheitlich angezeigt Text oder eine Spalte, klicken Sie einfach auf "Element Analyze" und stellen Sie die gewünschten Einstellungen, und installieren Sie sie dann in Ihre Stile. Im Allgemeinen hat er eine Menge nützlicher Funktionen ...
 Gehen Sie auf die Plugin - Seite: FireBug
Gehen Sie auf die Plugin - Seite: FireBug
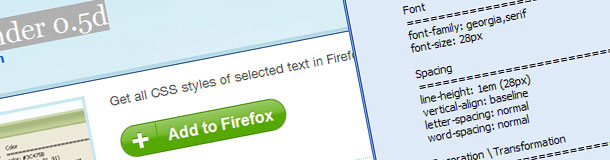
2. Font-Finder

Das Plugin ermöglicht es Ihnen, alle CSS-Stile ausgewählter Text zu finden. Verwenden zu können, einen Text aus, und klicken Sie auf Mouse2 (rechte Maustaste) und dann Font-Finder. Und Sie wissen, was CSS-Stile den ausgewählten Text.
 Gehen Sie auf die Plugin - Seite: die Schriftart mit dem Finder
Gehen Sie auf die Plugin - Seite: die Schriftart mit dem Finder
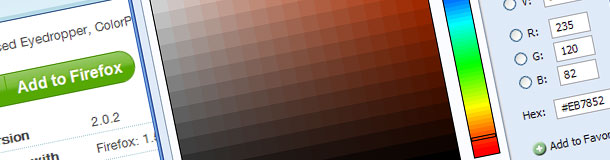
3. ColorZilla

Einfach, aber richtige Plugin. Mit Hilfe dessen ist es einfach, die Farbe eines Fragments des Bildes zu finden. Um das Plugin zu aktivieren, klicken Sie auf das Symbol und bewegen Sie den Mauszeiger über einen Teil des Bildes. Und doch, werden Sie den Wert auf RGB zeigen. Dieses Plugin erleichtert die Arbeit, brauchen nicht in CSS zu vertiefen oder ein Bild zu kopieren und dann in Photoshop oder anderen spets.redaktorah bearbeiten.
 Gehen Sie auf die Plugin - Seite: ColorZilla
Gehen Sie auf die Plugin - Seite: ColorZilla
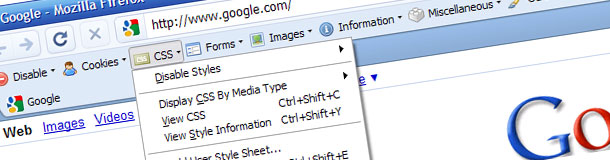
4. Web Developer

Dieses Plugin ermöglicht es Ihnen, den Betrachtungs Website und bearbeiten CSS-Stile, Bilder, die Verwaltung der Cookies, CSS Fehlerprüfung und viele andere nützliche Funktionen zu deaktivieren. Dieses Plugin auf jeden Fall sollte in jedem Web-Entwickler sein!
 Gehen Sie auf die Plugin - Seite: Web - Entwickler,
Gehen Sie auf die Plugin - Seite: Web - Entwickler,
5. IE Tab

Es muss nicht immer die alte Version von IE insbesondere in den neuen OS, und Sie brauchen, um etwas zu überprüfen oder zu versuchen, das Plugin für diesen Zweck geschaffen wurde. Dieses Plug-in eröffnet die Möglichkeit, den Internet Explorer in einem neuen Tab zu öffnen, Firefox im Browser.
 Gehen Sie auf die Plugin - Seite: der IE die Tab | Bei neueren Versionen des FF die Coral IE die Tab
Gehen Sie auf die Plugin - Seite: der IE die Tab | Bei neueren Versionen des FF die Coral IE die Tab
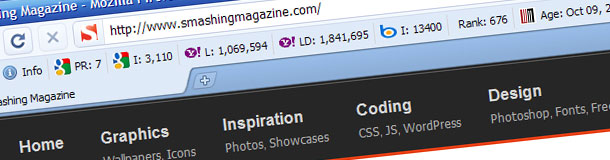
6. SeoQuake

Nun, über dieses Plugin, sagte ich mehr als einmal schon. Dieses Plugin hilft hilft sehr oblegachet Arbeit in Suchmaschinen-Optimierung (SEO). Sobald Sie angemeldet sind sofort eine Menge Informationen über die Website erhalten, seine die pr, Partikel, interne und externe Links, sowie eine Reihe von anderen Informationen, die alle kundengerecht.
 Gehen Sie auf die Plugin - Seite: von SeoQuake + Plug-in für Indikatoren aus der Addition Yandex
Gehen Sie auf die Plugin - Seite: von SeoQuake + Plug-in für Indikatoren aus der Addition Yandex
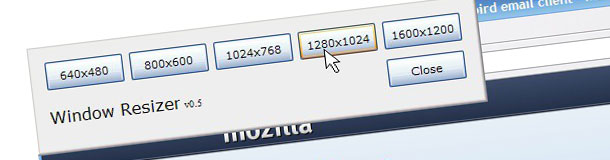
7. Fenster Resizer

Wenn Sie ein neues Layout erstellen, müssen wir sicherstellen, dass das Layout richtig in Standard- und häufig verwendeten Auflösungen angezeigt wird. Dieses Plugin ermöglicht es Ihnen, die Auflösung des Browsers in einem einzigen Klick zu ändern.
 Gehen Sie auf die Plugin - Seite: die Fenster Resizer ist | Fenster Resizer für neue Versionen von FF
Gehen Sie auf die Plugin - Seite: die Fenster Resizer ist | Fenster Resizer für neue Versionen von FF
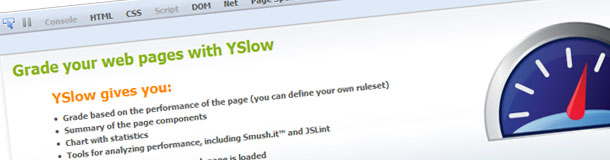
8. YSlow

Dieses Plugin ermöglicht es Ihnen, die Zeit zu bestimmen getroffen, um Ihre Website zu laden, um die Größe Ihrer Website, und noch viele nützliche Informationen auf Ihrer Website.
 Gehe zu Seite Plugin: YSlow
Gehe zu Seite Plugin: YSlow
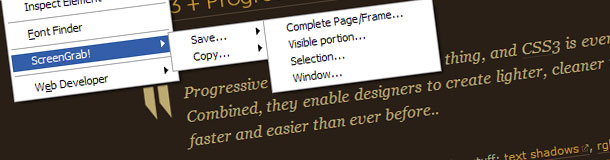
9. Screen

Mit Screengrab können Sie Screenshots von Webseiten als separate Teile, so dass die gesamte Seite zu machen. Und dann haben wir die Möglichkeit, das Bild im JPEG oder PNG zu speichern.
 Gehen Sie auf die Plugin - Seite: Screengrab
Gehen Sie auf die Plugin - Seite: Screengrab
10. Total Validator

Dieses Plugin ist 5: 1, der Validator prüft Ihre Seiten viel einfacher, indem Sie die Links überprüft, HTML, CSS, und vieles mehr. Und er überprüft defekte Links, so dass Screenshots über verschiedene Browser und Betriebssysteme, um zu sehen, wie Ihre Website aussieht.
 Gehen Sie auf die Plugin - Seite: Total der Validator
Gehen Sie auf die Plugin - Seite: Total der Validator


Kommentare
Kommentar nicht vergessen , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit ihre Meinung nicht teilen, und die Anonymität des Internets, ändert sich nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.