Parameter Zellen
Tabelle. 1 zeigt die Parameter, die mit dem Tag hinzugefügt werden können <TR>, <TH> und <TD>.
| Immobilien | Bedeutung | Beschreibung | Beispiel |
|---|---|---|---|
| ausrichten | links Recht Zentrum |
Richten Sie Zelleninhalte. | <Td align = "center"> |
| Hintergrund | URL | Legt das Hintergrundbild in der Zelle. | <Td background = "Bild.gif"> |
| bgcolor |
#rrggbb | Handy Hintergrundfarbe. | <Td bgcolor = "# FF9900"> |
| valign |
Top midlle Boden |
Richten den Inhalt der Zellenhöhe. | <Td valign = "top"> |
| Breite | n n% |
Die Mindestbreite der Zelle kann in Pixel oder Prozentsätze festgelegt werden. | <Td width = "90%"> |
| Höhe | n n% |
Die Mindesthöhe der Zelle kann in Pixel oder Prozentsätze festgelegt werden. | <Td height = "37"> |
Mit einigen der in Beispiel 1 gezeigten Parameter.
Beispiel 1. die Art der Zellen ändern
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Zelltyp </ title>
</ Head>
<Body>
<Table width = "100%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr bgcolor = "# ffcc00">
<Td width = "18%"> Total </ td>
<Td width = "40%"> Wald </ td>
<Td width = "42%"> Baum </ td>
</ Tr>
<Tr>
<Td bgcolor = "# CCCCCC"> 83 </ td>
<Td> 49 </ td>
<Td> 34 </ td>
</ Tr>
<Tr>
<Td bgcolor = "# CCCCCC"> 98 </ td>
<Td> 32 </ td>
<Td> 76 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
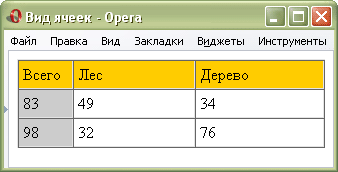
Das Ergebnis des Beispiels ist nachstehend gezeigt.

Fig. 1. Eine Tabelle mit Hilfe des Parameters bgcolor dekoriert
Verwendete Parameter nur für Tag <TH> und <TD>, sind in der Tabelle aufgeführt. 2.
| Immobilien | Bedeutung | Beschreibung | Beispiel |
|---|---|---|---|
| nowrap | Verhindert Zeilenumbruch im Text | <Td nowrap> | |
| colspan | n | Anzahl der Spalten vereint | <Td colspan = "3"> |
| rowspan | n | Anzahl der Linien verschmolzen | <Td RowSpan = "3"> |
Notiz
- Der Inhalt der Zellen standardmäßig linksbündig horizontal und in der Mitte - vertikal;
- Parameter - Tag <TD> haben eine höhere Priorität als die Parameter des Tags <TR>, und die Eigenschaften der Zellen über die Eigenschaften der Tabelle selbst.
- Internet Explorer - Browser kann nicht einige der Parameter zum Tag angewendet verwenden <TR>. In diesem Fall verwenden die gleichen Argumente, aber der Tag <TD> oder <TH>.
Beispiel 2 zeigt die Verschmelzung von Zellen horizontal und vertikal durch die Parameter und colspan rowspan verwenden.
Beispiel 2: Mit den Parametern von Zellen
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titel> Zellenoptionen </ title>
</ Head>
<Body>
<Table width = "90%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr>
<Th width = "27%" rowspan = "2" bgcolor = "# CCCCCC"> Total </ th>
<Th colspan = "2" bgcolor "# CCCCCC" => Die Anzahl der gegessen Krokodil </ th>
</ Tr>
<Tr>
<Th width = "37%" bgcolor = "# CCCCCC"> 2004 </ th>
<Th width = "36%" bgcolor = "# CCCCCC"> 2005 </ th>
</ Tr>
<Tr>
<Td> 37 </ td>
<Td> 11 </ td>
<Td> 26 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
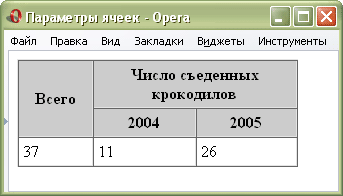
Das Ergebnis dieses Beispiels ist in Fig. 2.

Fig. 2. Verbinden von Zellen horizontal und vertikal
© Erklärung Copyright www.htmlbook.ru


Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.