Textausrichtung
Textausrichtung bestimmt das Aussehen und die Ausrichtung des Absatzes Kanten und kann auf der linken Rand, rechten Rand, in der Mitte oder gerechtfertigt durchgeführt werden. Tabelle. 1 zeigt die Möglichkeiten der Ausrichtung des Textblocks.
| links ausrichten | Richten Sie rechts | Zentrieren | Die Ausrichtung gerechtfertigt |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Die häufigste Option - links ausgerichtet, wenn der Text auf der linken Seite an den Rand verschoben wird, und das Recht, uneben zu bleiben. Richten Sie die rechte Kante und das Zentrum ist vor allem in Überschriften und Zwischenüberschriften verwendet. Es versteht sich, dass durch die Breite in der Ausrichtungs Text mit großen Abständen zwischen Wörtern auftreten können, was nicht sehr schön ist.
Um die Ausrichtung des Textes festgelegt wird häufig verwendet , Tag - Abschnitt <P> auszurichten Parameter, die die Ausrichtung definiert. Außerdem wird der Textblock erlaubt mit dem Tag <DIV> mit dem gleichen Parameter align auszurichten, wie in der Tabelle dargestellt. 2.
| HTML-Code | Beschreibung |
|---|---|
| <P> Text </ p> | Fügt einen neuen Abschnitt, die Standardlinksbündig. Vor und nach dem Absatz wird automatisch in den kleinen vertikalen Abstand hinzugefügt. |
| <P align = "center"> Text </ p> | Zentrieren. |
| <P align = "left"> Text </ p> | Linke Ausrichtung. |
| <P align = "right"> Text </ p> | Rechts-Ausrichtung. |
| <P align = "justify"> Text </ p> | Breitenverstellung. |
| <Nobr> Text </ nobr> | Deaktivieren Sie die automatische Transferstraßen, auch wenn der Text breiter als das Browserfenster. |
| Text <wbr> | Lassen Browser einen Zeilenumbruch in einem bestimmten Ort zu machen, auch wenn die NOBR - Tag. |
| <Div align = "center"> Text </ div> | Zentrieren. |
| <Div align = "left"> Text </ div> | Linke Ausrichtung. |
| <Div align = "right"> Text </ div> | Rechts-Ausrichtung. |
| <Div align = "justify"> Text </ div> | Breitenverstellung. |
Die Ausrichtungselemente am linken Rand ist die Standardeinstellung, es so festlegen, wieder nicht erforderlich. So dass der Parameter align = "links" kann entfallen.
Der Unterschied zwischen Absatz (Tag <P>) Tag und <DIV> , dass es am Anfang und Ende des Abschnitts eine vertikale Vertiefung ist , die im Fall des Tags <DIV> existiert nicht.
Richten Parameter sehr vielseitig und kann angewendet werden , nicht nur auf den Körper , sondern auch Titel wie <H1>. In Beispiel 1 wird in diesem Fall gezeigt Ausrichtung herzustellen.
Beispiel 1. Textausrichtung
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Die Ausrichtung des Textes </ title>
</ Head>
<Body>
<H1 align = "center"> Wie ein Löwe zu fangen? </ H1>
<P align = "right"> <strong> Suchmethode </ strong> </ p>
<P> Teilen Sie die Wüste in eine Reihe von elementaren Abschnitten fällt die Größe mit den Abmessungen eines Löwen, aber es ist weniger als die Zellgröße. Als nächstes definieren die einfache Suche Abschnitt, der den Löwen beherbergt, die sich automatisch auf seine Ergreifung führt. </ P>
<P align = "right"> <strong> Dichotomie Methode </ strong> </ p>
<P> Teilen Sie die Wüste in zwei Teile. In einem Teil - der Löwe, der andere nicht. Nehmen Sie die Hälfte, in der der Löwe, und es wieder in zwei Hälften teilen. So wiederholen, solange ein Löwe nicht gefangen werden würde. </ P>
</ Body>
</ Html>
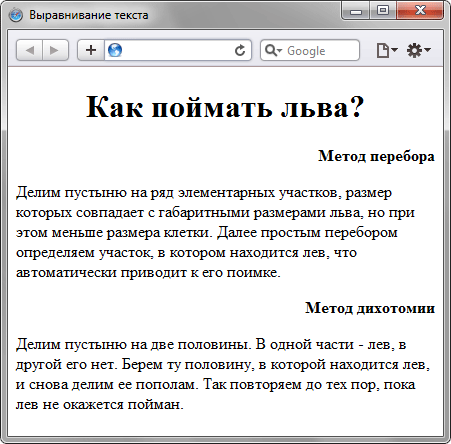
Ergebnis des Beispiels in Fig. 1.

Fig. 1. Richten Sie Text auf der rechten und linken Rand
In diesem Beispiel tritt der Kopfausrichtung in der Mitte des Browserfensters, wobei der ausgewählte Abschnitt auf der rechten Seite, und der Haupttext - nach links.
© Erklärung Copyright www.htmlbook.ru


Kommentare
Kommentar nicht vergessen , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit ihre Meinung nicht teilen, und die Anonymität des Internets, ändert sich nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.