Schaltfläche Erstellen im Stil von Web 2.0 in PhotoShop
In diesem Tutorial werde ich zeigen, wie ein einfach zu machen, aber schön zugleich herunterladen-Taste in einem modernen und Liebling aller im Web 2.0-Stil. Herunterladen - als Beispiel, kann diese Methode für fast alles verwendet werden, auch das Menü auf der Website. Also, an die Arbeit.
1. Erstellen Sie ein neues Dokument oder öffnen Sie ein Design - Layout für eine Web - Seite, wenn Sie ein Menü dieser Schaltflächen erstellen möchten. Ich habe ein Dokument Größe 400h110px, nur die Taste.
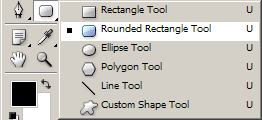
2. Als nächstes nehmen Sie das Werkzeug für abgerundetes Rechteck - Werkzeug (U), die Form der Schaltfläche zu erstellen.

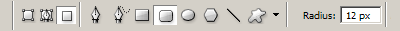
In den Einstellungen belichten Radius 10-15px Winkel zum Glätten, können Sie andere Werte auswählen, es hängt von der Größe der Schaltfläche.

Jetzt eine Form auf der Leinwand zu erstellen, die Farbe der Form ist nicht wichtig.

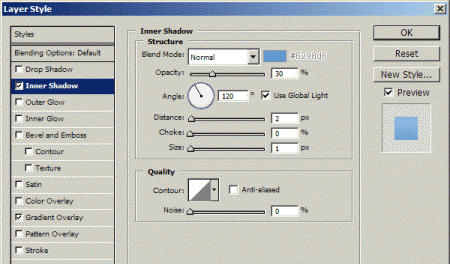
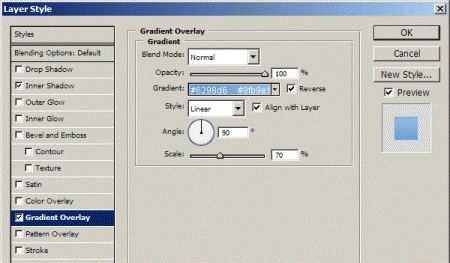
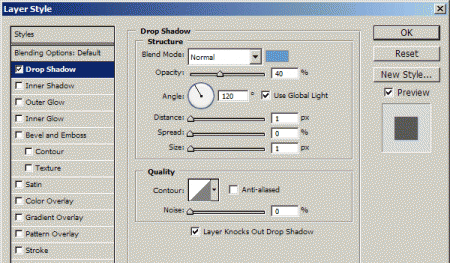
3. fragen Sie nun die Ebenenstile unser Formular aus . Gehen Sie auf die Eigenschaften der FÜLLOPTIONEN (Doppelklick auf die Schicht neben der Ebene in der Palette oder im Menü Ebene> Ebenenstil ..> FÜLLOPTIONEN ) und stellen Sie die Werte wie in den Screenshots gezeigt:
Inner Shadow:

Verlaufsüberlagerung:

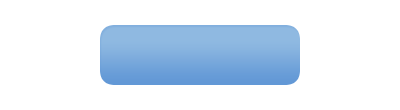
Sie können jede Farbe, wie Sie wollen, aber die Lautstärke-Taste wie dies etwa aussehen sollte:

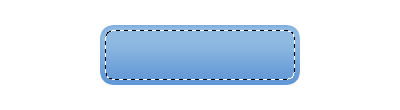
4. Nun ist es Zeit , einen schönen Glanzeffekt auf unsere Zukunft Schaltfläche hinzufügen. Erstellen Sie eine Auswahl in der Form der Taste können Sie dies tun, indem Sie Strg Klick auf das Symbol Layer in der Ebenen-Palette. reduzieren sie dann um etwa 5 Pixel auf allen Seiten. Um dies zu tun, gehen Sie zu wählen> Ändern> Verkleinern und geben Sie einen Wert von 5 in dem Fenster , das erscheint. Das ist, wie es aussehen sollte:

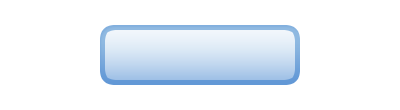
Jetzt eine neue Ebene zu erstellen und unser Selektionsgradienten von weiß bis transparent von oben nach unten zu füllen. So:

Als nächstes müssen wir es durch die Unterzeichnung sie den unteren Teil der weißen abgestufter Schaltflächen und entfernen mit in- neigten Stift-Werkzeug, machen Sie eine Kurve nach rechts über die Freigabe einer Kurve machen. Das ist, was mit mir passiert ist:

Ich habe eine große weiche Bürste verwendet, um einige Kanten (Mitigation) zu entfernen, so dass sie viel besser aussehen.
5. Nun Text unseren Button hinzufügen. Nehmen in- neigten horizontale Art Werkzeug (T) und schreiben Sie den gewünschten Text ein .

Nach oben von Text verwendeten I Black Italic Schriftart, 24 pt, Scharf, #fff, für die untere - Semibold, 12 pt, Scharf, #fff und ergänzt in FÜLLOPTIONEN Eigenschaften des Schattens:
Schlagschatten:

Das ist, wie es aussieht:

Schließlich habe ich die Reflexion und Getriebe für die Schönheit. Wenn Sie möchten, können Sie es hier herunterladen hier

Und die rote Version 



Kommentare
im Auge kommentierte halten , dass der Inhalt und der Ton Ihrer Nachrichten , die Gefühle von echten Menschen verletzen können, Respekt und Toleranz gegenüber seinen Gesprächspartnern, auch wenn Sie Ihr Verhalten in Bezug auf die Meinungsfreiheit und die Anonymität des Internets, ändert ihre Meinung nicht teilen, nicht nur virtuell, sondern realen Welt. Alle Kommentare werden aus dem Index, Spam - Kontrolle versteckt.