95+ Free jQuery CSS Drop Down Navigation Menu
Those free css css3 jquery drop down navigation menu with tutorial and examples coding download free. Learning more techniques to create responsive navigation drop down menu!
You need a beautifulf and free navigation menu? In most cases, you design a JavaScript jquery drop-down menu using unordered css list style. But what do you do to make it usable on small and/or cursoriness screens? By usable I mean being able to use hyperlinks on parental anchors and open them with a double-tap (which is a native act on touch devices), also being able to close the drop-downs by tapping anywhere outside them to avoid flashing and other huge usability faults but having a usual bulletproof drop-down menus on desktop screens at the same time. A while ago I came up with quite a simple technique. I have been successfully implementing it into my projects as there is no room for one-sided techniques anymore.
Responsive Drop Down Menu jQuery CSS3 Using Icon Symbol
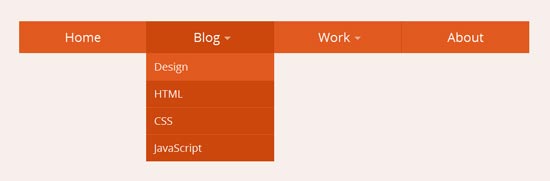
Drop Down Responsive Menu with CSS3 and jQuery
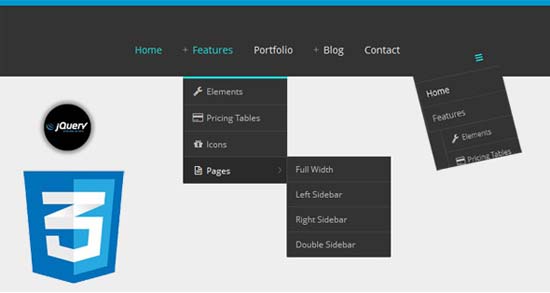
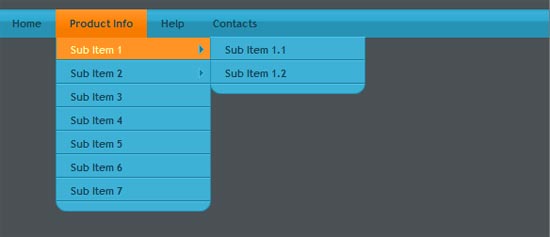
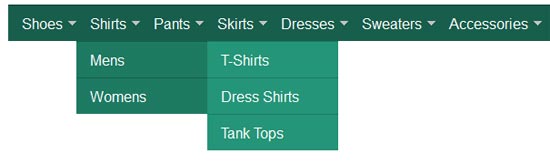
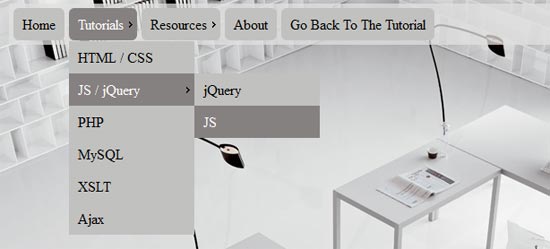
3-Level Responsive Drop Down Navigation Menu with jQuery CSS3
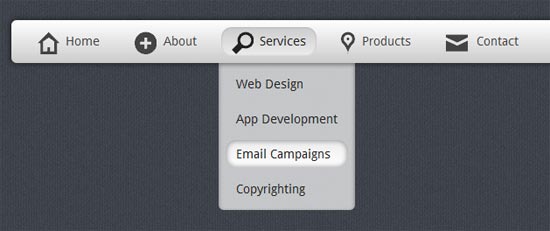
CSS3 Styled jQuery Dropdown
Digg Header Menu
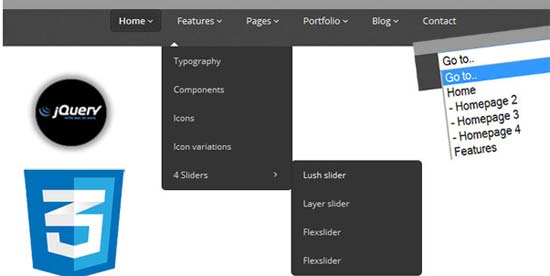
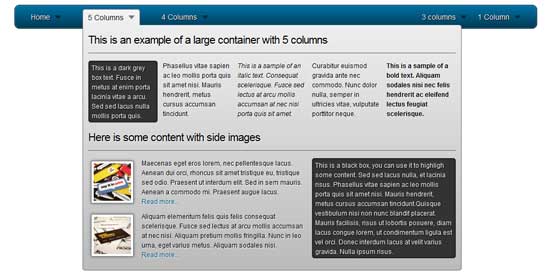
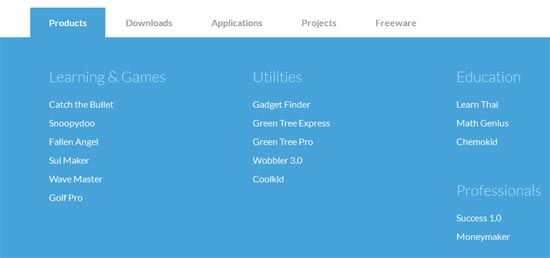
Kick-Butt CSS3 Mega Drop-Down Menu
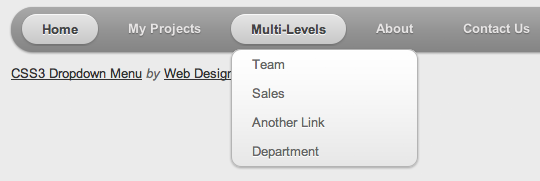
CSS3 Dropdown Menu
Sexy Drop Down Menu w/ jQuery & CSS
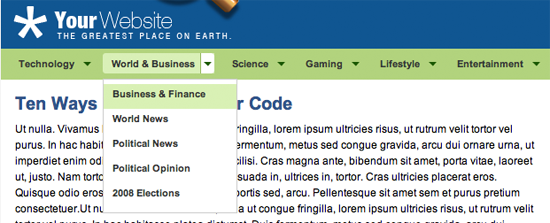
Mega Drop-Down Menu with jQuery
Drop-down Nav Menu With HTML5, CSS3 and JQuery
CSS3 drop-down menu
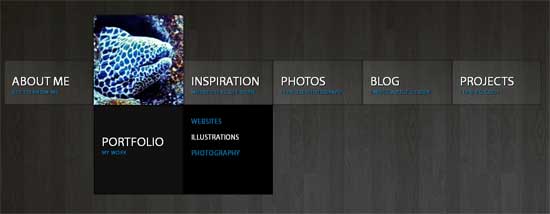
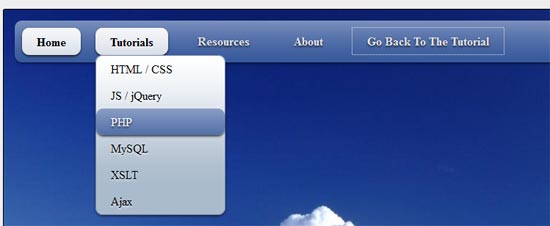
A Different Top Navigation
Slide Down Box Menu with jQuery and CSS3
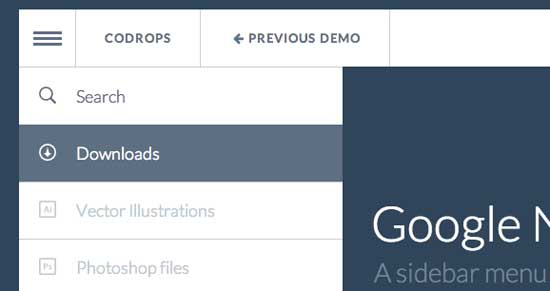
Google Nexus Website Menu
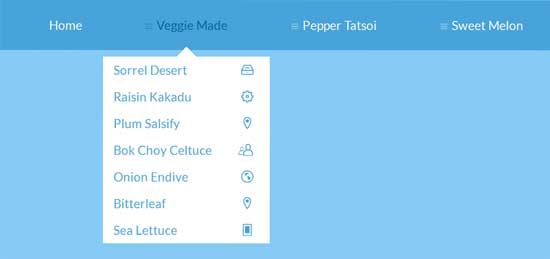
Tooltip Menu
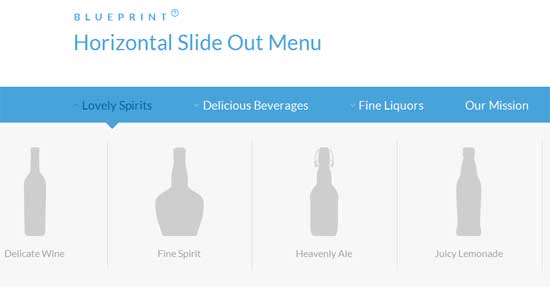
Horizontal Slide Out Menu
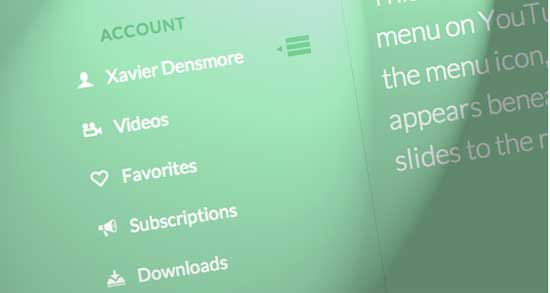
Simple YouTube Menu Effect
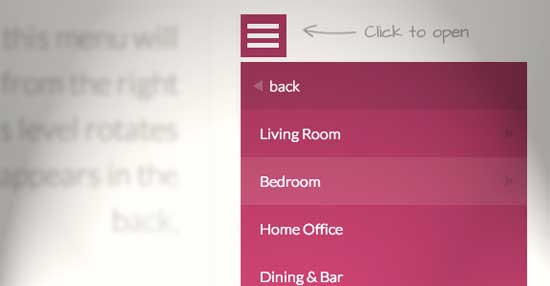
Responsive Multi-Level Menu
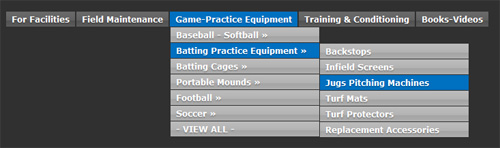
Horizontal Drop-Down Menu
jQuery Menu Slide Style
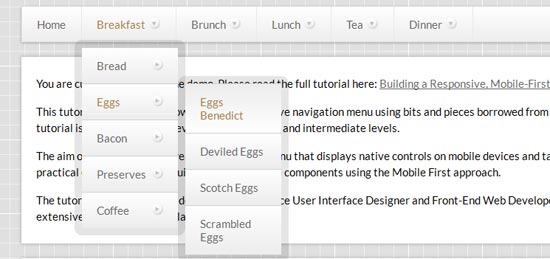
Responsive Mobile-First Navigation Menu
Big Menus, Small Screens: Responsive, Multi-Level Navigation
jQuery MegaMenu 2
Drop-Down Navigation: Responsive and Touch-Friendly
Cool CSS3 Dropdown Menu
CSS3 multicolor menu
Soothing CSS3 Dropdown Animation
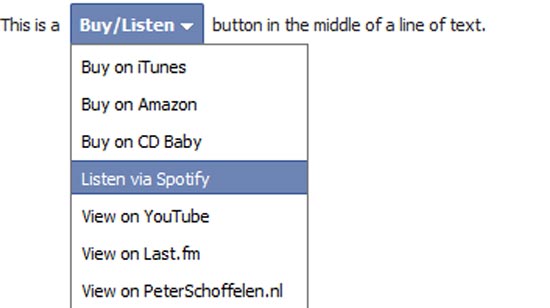
Musical drop down menu
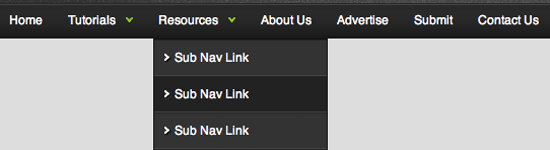
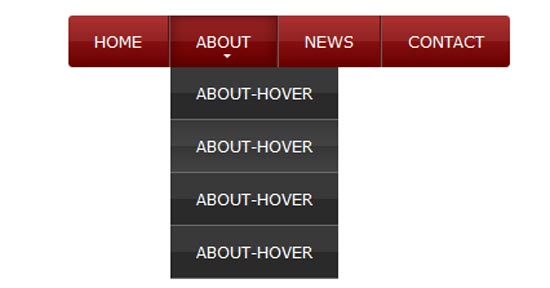
Dark Menu
Click action Multi-level CSS3 Dropdown Menu
Creating a CSS3 Dropdown Menu 2
Create a CSS3 Dropdown Menu 3
CSS3 Dropdown Menu 3
Create a stunning menu in CSS3
CSS Navigation
CSS3 navigation
Facebook Style Dropdown Menu – V2
Collection of menu effects
3-Level Navigation Menu
Another Simple CSS3 Dropdown Menu
Created/Updated: 25.05.2018