Рамка вокруг изображения
Изображение, добавляемое на веб-страницу, можно поместить в рамку различной ширины. Для этого служит параметр border тега <IMG>. По умолчанию рамка вокруг изображения не отображается за исключением случая, когда рисунок является ссылкой. Цвет рамки в этом случае совпадает с цветом текста, заданным с помощью стиля или параметра text тега <BODY> (пример 1).
Пример 1. Добавление рамки вокруг изображения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рамка и рисунок</title>
</head>
<body text="#00ff00">
<p><img src="sample.gif" width="200" height="222" border="2" alt="Рамка зеленого цвета толщиной 2 пиксела"></p>
</body>
</html>
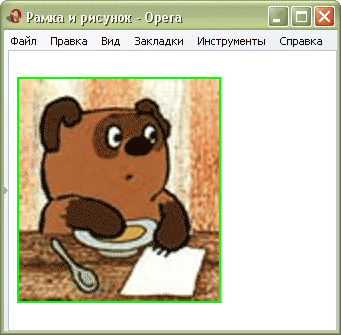
Браузеры неодинаково отображают данный пример. Так, Firefox и Opera покажет зеленую рамку, а Internet Explorer — черную (рис. 1).

Рис. 1. Вид рамки вокруг рисунка в браузере Opera
Если изображение является ссылкой, рамка добавляется автоматически, толщина ее один пиксел, а цвет рамки совпадает с цветом ссылок.
Чтобы убрать рамку, следует задать параметр border="0" у тега <IMG> (пример 2).
Пример 2. Удаление рамки вокруг изображения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рамка и рисунок</title>
</head>
<body>
<p><a href="sample.html"><img src="sample.gif" width="50" height="50" border="0" alt=""></a></p>
</body>
</html>
Можно также использовать CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевой параметр border cо значением none (пример 3).
Пример 3. Использование CSS
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рамка и рисунок</title>
<style type="text/css">
A IMG {
border: none; /* Убираем рамку вокруг изображений-ссылок */
}
</style>
</head>
<body>
<p><a href="sample.html"><img src="sample.gif" width="50" height="50" alt=""></a></p>
</body>
</html>
Конструкция A IMG определяет контекст применения стилей — только для тега <IMG>, который находится внутри контейнера <A> и является, тем самым, ссылкой.
Аналогично, с помощью стилей можно и установить цвет рамки вокруг картинки. Для этого также используется атрибут border, но в качестве его значения выступает толщина границы, ее стиль и цвет (пример 4).
Пример 4. Изменение цвета рамки с помощью стилей
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Рамка и рисунок</title>
<style type="text/css">
A IMG {
border: 1px /* Толщина рамки */
solid /* Сплошная рамка */
red; /* Цвет рамки */
}
</style>
</head>
<body>
<p><a href="sample.html"><img src="sample.gif" width="50" height="50" alt=""></a></p>
</body>
</html>
В данном примере вокруг изображения-ссылки добавляется граница красного цвета толщиной один пиксел.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|